- Vous n'êtes pas identifié.
Annonce
#1 2009-12-17 16:56:10 Problème de trigonométrie: méthodologie et syntaxe
- saturne-feerique
- membre
- Lieu: paris
- Date d'inscription: 2009-05-12
- Messages: 23
- Site web
Problème de trigonométrie: méthodologie et syntaxe
Bonjour,
Je ne sais pas si c'est le bon endroit pour poster ce type de question mais je suis dans une impasse:
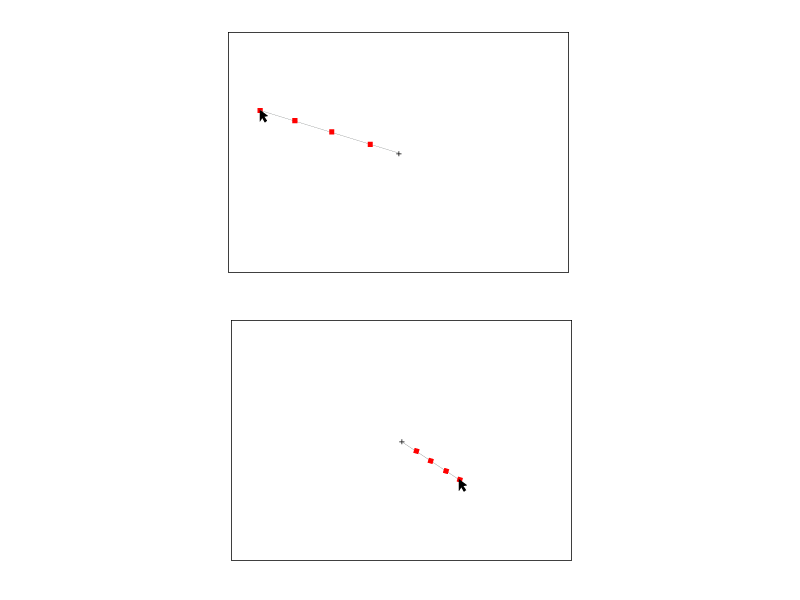
Je cherche à créer entre le centre de ma scène et mon curseur une espèce de traîne de rectangles, c'est à dire que je voudrais dessiner une suite de rectangles "dynamiques" sur une ligne invisible qui relie mon curseur au centre de ma scène.
Je calcule la distance entre mon centre et mon curseur...:
float monRayon=dist(mouseX, mouseY,centreXscene,centreYscene);
Ensuite je calcule les sinus et cosinus (coté adjacent ou opposé sur hypoténuse(monRayon))... :
float CosmonAngle= (dist(centreXscene, mouseY,centreXscene,centreYscene))/monRayon; float SinmonAngle= (dist(mouseX, centreYscene,centreXscene,centreYscene))/monRayon;
....afin de pouvoir les réutiliser pour placer mes rectangles selon la formule (ici un rectangle à mi-distance entre mon curseur et mon centre de scène):
rect((centreXscene+CosmonAngle*(monRayon/2), (centreYscene+SinmonAngle*(monRayon/2),10,10);
mais cela ne fonctionne pas.
Est-ce que quelqu'un aurait une idée des formules à employer pour créer cette simple animation ?
Merci d'avance.
Dernière modification par saturne-feerique (2009-12-17 17:08:22)
Hors ligne
#2 2009-12-17 17:52:42 Re : Problème de trigonométrie: méthodologie et syntaxe
Re: Problème de trigonométrie: méthodologie et syntaxe
Bonjour,
Le plus simple pour faire ce genre de choses est de travailler en coordonnées polaires (les coordonnées d'un point sont définies par un angle et une distance) et de convertir au moment de l'affichage pour obtenir des coordonnées cartésiennes. Regarde atan2 par exemple, qui donne l'angle entre un point et le point (0,0). Ce que tu veux faire peut alors être fait comme ça :
Code (processing) :
Hors ligne
#3 2009-12-17 18:16:58 Re : Problème de trigonométrie: méthodologie et syntaxe
- saturne-feerique
- membre
- Lieu: paris
- Date d'inscription: 2009-05-12
- Messages: 23
- Site web
Re: Problème de trigonométrie: méthodologie et syntaxe
Merci merci merci Emoc.
C'est la manière de calculer l'angle qui me posait problème depuis quelques jours. (principalement).
Ton code est très bien expliqué et documenté – je vais probablement mettre du temps à le digérer et pouvoir y apporter les modif en fonction de mon projet mais je reviendrai ici poster le résultat dès que possible.
Mille merci.
Hors ligne
#4 2009-12-31 14:54:11 Re : Problème de trigonométrie: méthodologie et syntaxe
Re: Problème de trigonométrie: méthodologie et syntaxe
Bonjour,
Il y a plus simple. Puisque les points sont alignés entre le centre et la souris et qu'ils sont régulièrement espacés, il suffit de jouer sur la linéarité des vecteurs et des indices. Voici le code en reprenant celui proposé par emoc.
Code (p5) :
Hors ligne
#5 2009-12-31 16:48:47 Re : Problème de trigonométrie: méthodologie et syntaxe
#6 2010-01-03 19:44:59 Re : Problème de trigonométrie: méthodologie et syntaxe
- saturne-feerique
- membre
- Lieu: paris
- Date d'inscription: 2009-05-12
- Messages: 23
- Site web
Re: Problème de trigonométrie: méthodologie et syntaxe
Merci juan!
Hors ligne
#7 2010-06-13 17:26:43 Re : Problème de trigonométrie: méthodologie et syntaxe
- saturne-feerique
- membre
- Lieu: paris
- Date d'inscription: 2009-05-12
- Messages: 23
- Site web
Re: Problème de trigonométrie: méthodologie et syntaxe
Finalement, en mélangeant plusieurs petites choses, voici le résultat:
http://www.saturne-feerique.net/LABO/videos/c1f/
Hors ligne
Pages: 1
- Accueil forums
- » Processing
- » Problème de trigonométrie: méthodologie et syntaxe
fil rss de cette discussion :
