- Vous n'êtes pas identifié.
Annonce
Pages: 1
- Accueil forums
- » Processing
- » L'art génératif qui dégénère - Demande d'aide Processing - Novice
#1 2016-11-27 19:05:53 L'art génératif qui dégénère - Demande d'aide Processing - Novice
- brebieblanche
- nouveau membre
- Date d'inscription: 2016-11-27
- Messages: 2
L'art génératif qui dégénère - Demande d'aide Processing - Novice
Bonjour à tous ![]() ,
,
je me suis inscrite sur ce super forum a l'instant, car je commençais à être découragée de chercher une solution.
Quelques explications: (je me présente un peu en même temps)
Je suis en 2ème année de BTS Design Graphique numérique, et nous avons la chance de pouvoir travailler avec une carte Arduino en parallèle avec Processing. J'ai vu qu'il y avait un forum dédié à Arduino, mais je préfère tenter ici, étant donné que mon problème concerne mon code Processing, côté Arduino, tout va bien ![]()
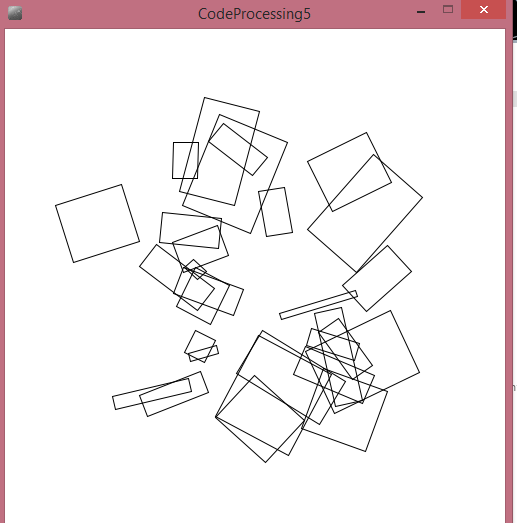
J'utilise un Piezo en tant que capteur analogique de petits chocs, qui permettent, à chaque "Knock", de dessiner un rectangle d'orientation et de taille aléatoire dans Processing. Les rectangles s'accumulent à l'infini les uns sur les autres. J'ai pu réaliser ceci grâce au tutoriel de ce lien http://soa.ensad.fr/?p=1202 (d'ailleurs, je crois que le site doit être infecté, mon anti virus détecte un Malware ![]() ).
).
J'y ai ajouté la possibilité d'exporter le motif en PDF.
J'ai enfin ajouté un code que j'ai encore une fois récupéré sur internet afin de pouvoir écrire ce que l'on veut sur la fenêtre de "dessin" de Processing avec le clavier (qui ne permet d'ailleurs pas d'effacer ses lettres) et de pouvoir déplacer notre texte avec les touches haut, bas, gauche, droite.
Il semblerait que la formation de mon motif et l'écriture du texte ne soient pas compatibles. Je m'explique, en fonction des modifs que je fais dans mon code: (je vous affiche seulement les modifs au fur et à mesure)
- Soit mon motif s'affiche et s'accumule comme il faut, mais mon texte n'apparaît pas.
(La balise code ne semble pas fonctionner pour les longs codes... je suis obligée de ne pas la mettre...)
citation :
import processing.serial.*;
import cc.arduino.*;
import processing.pdf.*;
PGraphicsPDF pdf; // créer un objet pdf vide
//Crée les objets arduino
Arduino arduino;
//Déclare les variables
PFont mapolice;
String s = "";
int x = 50;
int y = 50;
int nShapes = 10;
void setup (){
mapolice = loadFont("CaviarDreams-32.vlw");
textFont(mapolice, 32);
//Déclencher l'enregistrement PDF
pdf = (PGraphicsPDF)beginRecord(PDF, "identité.pdf");
//Définit la taille et la couleur du sketch
size(500,500);
background(255);
//Définit le mode des rectangles, leurs contours et leurs couleurs
pushStyle();
rectMode(CENTER);
noFill();
stroke(0);
popStyle();
//Définit sur quel port série l'arduino est branché
println(Serial.list());
arduino = new Arduino(this, Arduino.list()[0], 57600);
}
void draw (){
fill(0);
text(s, x, y);
noFill();
// Définit la variable a comme étant les informations que l'on récupère de l'arduino (piezo)
float a = (arduino.analogRead(0));
/*Si le piezo capte des chocs alors je dessine dans mon sketch des rectangles avec un emplacement,
une taille et une orientation aléatoire*/
if (a>2){
translate(width/2, height/2);
rotate(random(0, 360));
rect(random(0, 100), random(0, 100), random(0, 100), random(0, 100));
}
//imprime la valeur a
println(a);
}
//Fonction pour utiliser les touches
void keyPressed()
{
switch (key) {
case ' ': // barre d'espace : page suivante
pdf.nextPage(); // creer une nouvelle page
background(255);
break;
case 'x': // x : pdf terminé
endRecord();
exit(); // Quitter pour être sur que tout est ok
break;
}
if (key == CODED){
if (keyCode == LEFT) x = x - 1;
if (keyCode == RIGHT) x = x + 1;
if (keyCode == UP) y = y - 1;
if (keyCode == DOWN) y = y + 1;
}
else {
s = s + key;
}
}
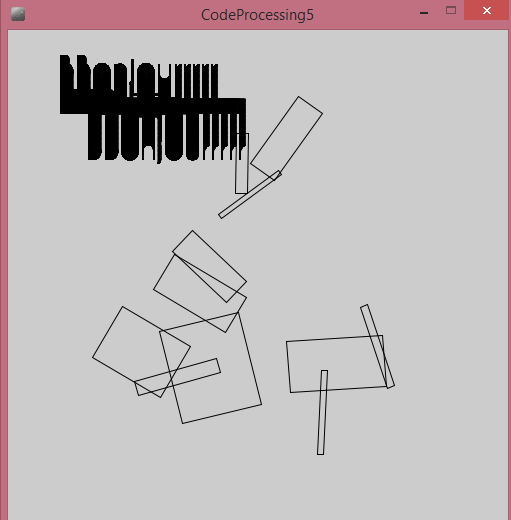
- Soit mon motif s'affiche et s'accumule comme il faut, mon texte apparaît mais en version pixelisée horrible moche. De plus, lorsqu'on le déplace avec les flèches, les lettres forment une traînée comme ceci, et je ne peux obtenir un fond blanc:
citation :
void setup (){
mapolice = loadFont("CaviarDreams-32.vlw");
textFont(mapolice, 32);
//Déclencher l'enregistrement PDF
pdf = (PGraphicsPDF)beginRecord(PDF, "identité.pdf");
//Définit la taille et la couleur du sketch
size(500,500);
//Définit le mode des rectangles, leurs contours et leurs couleurs
pushStyle();
rectMode(CENTER);
noFill();
stroke(0);
popStyle();
//Définit sur quel port série l'arduino est branché
println(Serial.list());
arduino = new Arduino(this, Arduino.list()[0], 57600);
}
void draw (){
fill(0);
text(s, x, y);
noFill();
// Définit la variable a comme étant les informations que l'on récupère de l'arduino (piezo)
float a = (arduino.analogRead(0));
/*Si le piezo capte des chocs alors je dessine dans mon sketch des rectangles avec un emplacement,
une taille et une orientation aléatoire*/
if (a>2){
translate(width/2, height/2);
rotate(random(0, 360));
rect(random(0, 100), random(0, 100), random(0, 100), random(0, 100));
}
//imprime la valeur a
println(a);
}
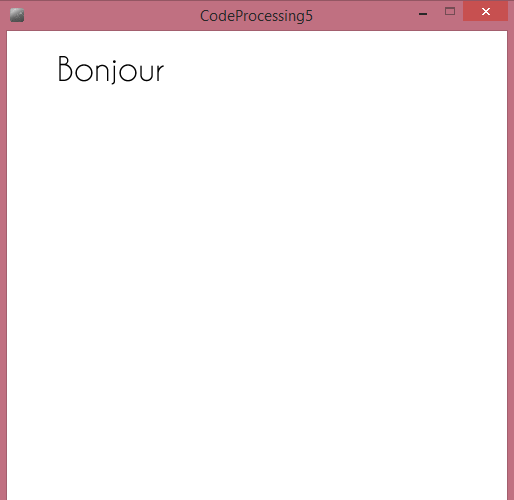
- Soit, mon texte apparaît comme je le veux, lissé, mais mes formes ne s'accumulent plus... elles apparaissent lorsque je tape sur mon Piezo mais disparaissent aussitôt. (je vous met seulement la partie modifiée)
citation :
void draw (){
background(255);
fill(0);
text(s, x, y);
noFill();
// Définit la variable a comme étant les informations que l'on récupère de l'arduino (piezo)
float a = (arduino.analogRead(0));
/*Si le piezo capte des chocs alors je dessine dans mon sketch des rectangles avec un emplacement,
une taille et une orientation aléatoire*/
if (a>2){
translate(width/2, height/2);
rotate(random(0, 360));
rect(random(0, 100), random(0, 100), random(0, 100), random(0, 100));
}
//imprime la valeur a
println(a);
}
Voilà, j'ai presque tout essayé... il semble qu'il ne s'agisse que d'une histoire de background, mais je n'ai pas assez de connaissances pour résoudre ce problème seule...
Si il vous faut le code de base pour le texte et pour les formes je le mettrais.
Il faudrait vraiment que je puisse garder cette fonctionnalité de texte, car je veux créer une petite carte d'identité propre à chaque personne, avec son motif, son nom prénom ou un message qu'il aura écrit lui même, qui puisse ensuite être imprimée.
Voilà... à l'avance, je vous remercie beaucoup pour votre aide!!!!
Brebieblanche - en train de péter un boulon
Dernière modification par brebieblanche (2016-11-27 19:09:12)
Hors ligne
#2 2016-11-27 21:35:30 Re : L'art génératif qui dégénère - Demande d'aide Processing - Novice
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: L'art génératif qui dégénère - Demande d'aide Processing - Novice
Bonjour,
Le bug des balises code est déjà ancien, il ne faut pas de caractères accentués dans tes commentaires.
Il faut pour réaliser cela une gestion dynamique des rectangles. Il faut à chaque fois effacer l'écran précèdent avec un bakground(255) et redessiner les rectangles donc il faut les stocker en mémoire.
Il y a un outil fantastique qui est l'objet ArrayList.
Il faut créer ensuite un conteneur pour retrouver les informations de chaque rectangle. C'est la classe Rectangle.
Si tu as d'autres questions n'hésite pas :
import processing.serial.*;
import cc.arduino.*;
import processing.pdf.*;
PGraphicsPDF pdf; // créer un objet pdf vide
//Crée les objets arduino
Arduino arduino;
ArrayList<Rectangle> rectangles;
//Déclare les variables
PFont mapolice;
String s = "";
int x = 50;
int y = 50;
int nShapes = 10;
void setup () {
mapolice = loadFont("CaviarDreams-32.vlw");
textFont(mapolice, 32);
//Déclencher l'enregistrement PDF
pdf = (PGraphicsPDF)beginRecord(PDF, "identité.pdf");
//Définit la taille et la couleur du sketch
size(500, 500);
background(255);
//Définit le mode des rectangles, leurs contours et leurs couleurs
pushStyle();
rectMode(CENTER);
noFill();
stroke(0);
popStyle();
//Définit sur quel port série l'arduino est branché
println(Serial.list());
arduino = new Arduino(this, Arduino.list()[0], 57600);
rectangles = new ArrayList<Rectangle>();
}
void draw () {
background(255);
fill(0);
text(s, x, y);
noFill();
// Définit la variable a comme étant les informations que l'on récupère de l'arduino (piezo)
float a = (arduino.analogRead(0));
/*Si le piezo capte des chocs alors je dessine dans mon sketch des rectangles avec un emplacement,
une taille et une orientation aléatoire*/
if (a>2) {
rectangles.add(new Rectangle()); // Ajout d'un nouveau rectangle
}
//imprime la valeur a
println(a);
// Affiche les rectangles
for (Rectangle r : rectangles) {
r.afficher();
}
}
//Fonction pour utiliser les touches
void keyPressed()
{
switch (key) {
case ' ': // barre d'espace : page suivante
pdf.nextPage(); // creer une nouvelle page
background(255);
break;
case 'x': // x : pdf terminé
endRecord();
exit(); // Quitter pour être sur que tout est ok
break;
}
if (key == CODED) {
if (keyCode == LEFT) x = x - 1;
if (keyCode == RIGHT) x = x + 1;
if (keyCode == UP) y = y - 1;
if (keyCode == DOWN) y = y + 1;
} else {
s = s + key;
}
}
class Rectangle {
PVector position;
int largeur, hauteur, rotation;
Rectangle() {
position = new PVector(width / 2 + random(0, 100), height / 2 + random(0, 100));
largeur = (int)random(0, 100);
hauteur = (int)random(0, 100);
rotation = (int)random(0, 360);
}
void afficher() {
pushStyle();
noFill();
stroke(0);
rect(position.x, position.y, largeur, hauteur);
popStyle();
}
}
Hors ligne
#3 2016-11-30 17:14:59 Re : L'art génératif qui dégénère - Demande d'aide Processing - Novice
- brebieblanche
- nouveau membre
- Date d'inscription: 2016-11-27
- Messages: 2
Re: L'art génératif qui dégénère - Demande d'aide Processing - Novice
Bonjour Mushussu!!!
Un grand merci pour ta réponse rapide!
Je me disais bien que la résolution était complexe pour moi qui suis novice, jamais je n'aurais été capable de trouver ça.
En tout cas je comprends mieux à quoi servent certaines appellations dans processing, je ne connaissais pas encore l'utilité des classes pour ce logiciel, je te remercie de me l'avoir montrée.
Par contre, je vois souvent ce "PVector" dans les codes que je récupère sur internet, à quoi cela correspond-il? Est-ce pour la simple création d'un motif graphique en vecteur? Etant donné qu'ici il concerne mes rectangles.
Je vais appliquer ton code rapidement; je te tiens au courant si j'ai d'autres questions!
En tout cas un très très grand merci pour ta réactivité et ton aide!!!!
Hors ligne
Pages: 1
- Accueil forums
- » Processing
- » L'art génératif qui dégénère - Demande d'aide Processing - Novice
fil rss de cette discussion :
