- Vous n'êtes pas identifié.
Annonce
#1 2016-03-30 07:22:25 Gestuelle tactile
- martymarin
- nouveau membre

- Lieu: Rennes
- Date d'inscription: 2016-01-25
- Messages: 8
- Site web
Gestuelle tactile
Bonjour à tous,
Je m'appelle Mary Martin et je suis étudiante en diplôme supérieur en graphisme au LAAB de Rennes.
En effet dans le cadre de mon projet de diplôme je travaille actuellement sur la relation entre le sens du toucher, le design graphique et le numérique. Pour l'une de mes intentions qui est de réévaluer la gestuelle tactile, je veux proposer un dispositif interactif qui réagit aux gestes du corps surtout la main. Suite à ces gestes des visuels se produisent sur l'écran. Le tout plus où moins contrôlé par des phrases typographiques qui viennent dans un premier temps sous forme de consignes. Ce dispositif est plus une expérience qui mêle détection de mouvements, gestuelle et visualisation graphique.
Cependant, je suis un peu coincée pour réellement développer le projet puisque mes compétences " processing " sont limitées. Pour l'instant, j'ai ce qu'il faut niveau matériel (kinecte reliée à l'ordi etc) et j'ai le concept et les idées.
J'ai très envie de développer ce projet qu'il fonctionne en vrai, que je le fasse tester par mon jury et surtout que je m'amuse ! Cependant je ne sais pas par où commencer..
Je suis effectivement à la recherche de développeurs-programmeurs-techniciens-bidouilleurs qui pourraient me conseiller, m'apprendre et m'aider ![]()
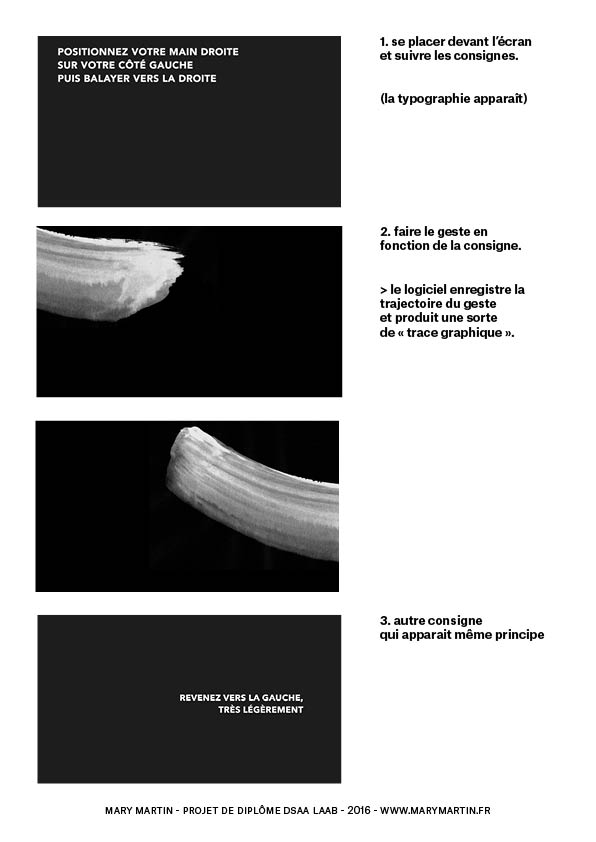
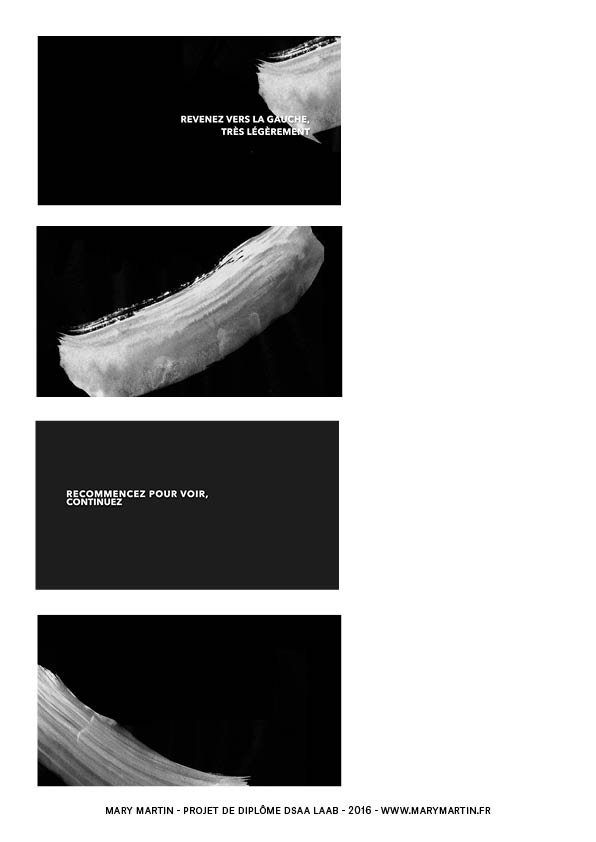
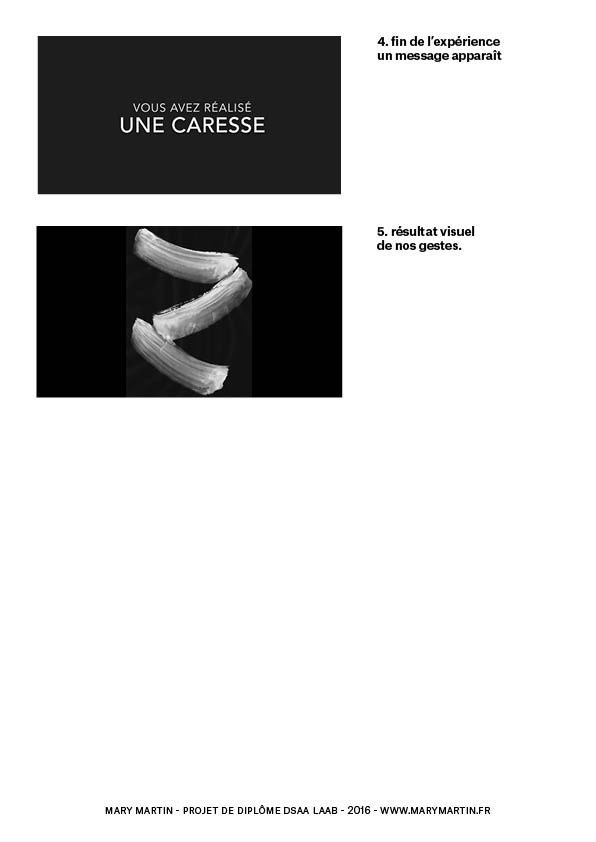
Je vous ai mit en pièce jointe une sorte de protocole de ce que je voudrais réaliser (pour l'instant les visuels ne sont pas caler graphiquement il s'agit juste du principe). c'est un peu dans cet esprit là, créer des visuels par des gestes :
https://www.youtube.com/watch?v=OGoZktCzMS4
Merci à vous,
Mary 


Dernière modification par martymarin (2016-03-30 07:24:14)
Hors ligne
#2 2016-03-30 10:11:22 Re : Gestuelle tactile
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gestuelle tactile
Bonjour,
Pour utiliser la reconnaissance gestuelle, il existe la librairie OpenCV sous Processing qui te permettra de jouer un peu.
Je te conseille de l'installer et d'explorer les exemples proposés.
Pour tes scénarios, tu peux utiliser les différentes fonctionnalités d'OpenCV. Si tu souhaites de l'aide, tu peux commencer à programmer deux-trois trucs et nous les soumettre pour t'aider et te corriger s'il y a des problèmes.
Bon courage.
Hors ligne
#3 2016-03-30 13:22:53 Re : Gestuelle tactile
- martymarin
- nouveau membre

- Lieu: Rennes
- Date d'inscription: 2016-01-25
- Messages: 8
- Site web
Re: Gestuelle tactile
Merci pour les liens, je vais regarder ça et débuter mon projet.![]()
Hors ligne
#4 2016-04-05 19:03:55 Re : Gestuelle tactile
- martymarin
- nouveau membre

- Lieu: Rennes
- Date d'inscription: 2016-01-25
- Messages: 8
- Site web
Re: Gestuelle tactile
Hello bon j'ai fait des tentatives de codes j'arrive à capter un geste et que celui-ci entraîne des formes à l'écran (pour le moments des ronds, ça va se développer) Mais je n'arrive pas à intégrer mes consignes textes.
Dans l'idéal je voudrai qu'il y ai le texte puis le geste puis le texte etc..
Si vous avez une idée comment faire voici (un bout de code, un peu brouillon mais je bidouille)
import SimpleOpenNI.*;
SimpleOpenNI kinect;
int closestValue;
int closestX;
int closestY;
float lastX;
float lastY;
//declare global variables for previous
//x and y co ordinates
PFont font;
int x=30;
void setup()
{ size(700, 480);
{
smooth();
font = loadFont("Serif-48.vlw");
textFont(font);}
background(0);
kinect = new SimpleOpenNI(this);
kinect.enableDepth();
}
void draw()
{
{
textSize(38);
text("Placez votre main droite sur votre côté gauche", x, 100);
x=x+20;}
closestValue = 2000;
kinect.update();
//background(0); si on veut effacer les traces
// get the depth array from the kinect
int[] depthValues = kinect.depthMap();
// for each row in th depth image
for(int y = 0; y < 480; y++){
for(int x = 0; x < 640; x++){
//reverse x
int reversedX = 640-x-1;
// pull ut the corresponding value from the depth array
int i = reversedX + y * 640;
int currentDepthValue = depthValues[i];
// if that pixel is the closest one we've seen so far and
// is within a range 620 is 2 feet 1525 is 5 feet
if(currentDepthValue > 610 && currentDepthValue < 1625
&& currentDepthValue < closestValue){
//save its value
closestValue = currentDepthValue;
// and save its position (both x and y coordinates)
closestX = x;
closestY = y;
}
}
}
//linear interpolation ie smooth transition between last point and
// new closest point
float interpolatedX = lerp(lastX, closestX, 0.5f);
float interpolatedY = lerp(lastY, closestY, 0.5f);
// draw the depth image on the screen or block it
// image(kinect.depthImage(),0,0);
//draw the red circle over it,
// positioned at the X and Y coordinates
// we saved of the closest pixel.
//front shape
stroke(250, 250, 250);
ellipse(interpolatedX, interpolatedY, 100, 100);
lastX = interpolatedX;
lastY = interpolatedY;
fill(0, 4);
noStroke();
rect(0, 0, width, height);
}
void mousePressed(){
// clear screen
background(0);
}
Merci pour votre aide.
> sinon j'aime bien ce genre de tracé je voudrai que cela le fasse à la place des petits ronds ![]()
float oldX=0;
float oldY=0;
void setup(){
size(400,400);
background(0);
noStroke();
}
void draw(){
fill(map(abs(-2000+(millis()%(4000))),0,2000,0,255),map(abs(-2000+((millis()+2000)%(4000))),0,2000,0,255),0);
beginShape(TRIANGLES);
vertex(mouseX, mouseY);
vertex(pmouseX,pmouseY);
vertex(oldX,oldY);
endShape();
oldX = pmouseX;
oldY = pmouseY;
}
Merci merci pour votre aide ![]()
Dernière modification par martymarin (2016-04-05 19:21:03)
Hors ligne
#5 2016-04-06 14:07:38 Re : Gestuelle tactile
- Pilou
- membre

- Date d'inscription: 2014-07-15
- Messages: 78
Re: Gestuelle tactile
Voir les vidéos / cours de Processing + kinect
de Daniel Shiffman sur youtube
https://www.youtube.com/playlist?list=P … Dy6IaoxUKf
Hors ligne
