- Vous n'êtes pas identifié.
Annonce
#1 2014-12-05 16:49:48 Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Gui IP5 et impression
Bonjour
Je travail actuellement sur un projet d'impression sur tranche de livre, j'ai utilisé processing pour générer des pdf à partir d'images matricielles, j'ai obtenu de bon résultats pour le moment malgré mon niveau de programmation plutôt limité ![]()
Je souhaiterais donc maintenant réaliser une interface à partir de mes différents sketch. Je me suis donc attaché à découvrir la librairie IP5, j'ai un peu saisis le fonctionnement, mais n'étant pas particulièrement familier avec la POO je sèche sur les actions des boutons et la manière de passer des chaînes de caractère via les événements. Bref je peux décrire plus précisément mon projet si quelqu'un est susceptible de m'aider.
D'avance merci
Hors ligne
#2 2014-12-05 16:59:48 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Bonjour,
as-tu déjà parcouru les exemples de la librairie ControlP5 ?
File > Examples
puis
Contributed Librairies > ControlP5 > controllers > ControlP5button
citation :
la manière de passer des chaînes de caractère via les événements
Je ne comprends pas bien ce que tu souhaites faire, il faudrait être plus précis.
Hors ligne
#3 2014-12-05 19:14:15 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Merci Mushussu
Pour ta réponse, oui j'ai pas mal parcouru les exemples de la librairie j'ai recopié pas mal de chose d'ailleurs mon problème est surtout de les lier entre elles ![]()
Donc je vais être plus précis en fait je travail sur la reproduction d'images, textes etc sur la tranche de livre depuis quelque temps maintenant, mon idée n'est pas de tamponner mes graphismes sur la tranche mais de réellement les faire apparaître grâce à une impression sur chaque page de livre lorsque celui-ci est recoupé. J'ai donc réaliser un premier sketch qui fonctionne bien, voici l'exemple du code pour que tu te rendes compte plus facilement
avec l'image à lier au sketch 
Donc j'obtiens un Pdf qui lorsque je coupe l'impression fait apparaitre dans l'épaisseur du livre la lettre A ![]()
C'est simple pour le moment mais je souhaiterais développer le sketch pour que l'on puisse via une interface (bouton) choisir n'importe quelle image sur son ordinateur, définir le nombre de page (avec dans le sketch un redimensionnement de l'image en fonction des pages) et au final un bouton pour générer le pdf.
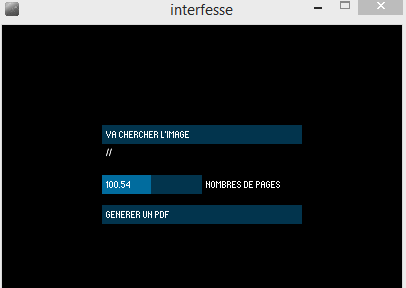
Je me suis donc tourner vers IP5 et en récupérant des bouts de code voilà ce que je suis parvenu à faire ![]()

En gros j'ai tout les bouts de mon programme, mais je ne vois pas trop comment les lier entre eux. Par exemple je sais que je dois utiliser ce code
void setup() {
selectInput("Select a file to process:", "fileSelected");
}
void fileSelected(File selection) {
if (selection == null) {
println("Window was closed or the user hit cancel.");
} else {
println("User selected " + selection.getAbsolutePath());
}
}pour aller chercher une image mais je ne vois pas comment commander cette action avec le bouton "va chercher l'image" de mon interface ![]()
Bon c'est probablement trop ambitieux pour mes connaissances actuelles mais je suis prêt à aller petit à petit pour mieux comprendre et utiliser processing.
Merci pour votre patience
Hors ligne
#4 2014-12-06 06:30:32 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Il faut associer une méthode au bouton que tu crées. la méthode doit être du même nom que celui du bouton.
import controlP5.*;
ControlP5 cp5;
PImage imageRef;
void setup() {
size(400, 400);
imageRef = null;
cp5 = new ControlP5(this);
cp5.addButton("image")
.setPosition(100, 100)
.setSize(200, 19)
;
}
void draw() {
background(0);
if (imageRef != null) {
image(imageRef, 0, 0);
}
}
public void image(int valeur) {
selectInput("Choisir une image", "selectionImage");
}
public void selectionImage(File selection) {
if (selection != null) {
try {
imageRef = loadImage(selection.getAbsolutePath());
}
catch (Exception e) {
e.printStackTrace();
imageRef = null;
}
}
}Attention, quand tu déclares la variable pour ton slider, il faut que se soit un int pour éviter des nombres à virgule.
Hors ligne
#5 2014-12-06 18:57:41 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Merci Mushussu
ton exemple m'a beaucoup aidé j'ai également regarder quelques vidéos sur la POO et la question des méthodes ça progresse doucement.
J'aurais quelques questions si tu as le temps d'y répondre sinon ce n'est pas grave ![]() j'ai regardé les références pour try et catch et je me demandais si tu pouvais me donner un peu plus d'explication sur leurs usage dans ce cas particulier.
j'ai regardé les références pour try et catch et je me demandais si tu pouvais me donner un peu plus d'explication sur leurs usage dans ce cas particulier.
Sinon voici mon code actuellement
je souhaitais que lorsque le fichier image était chargé une petite phrase ou le chemin du fichier s'affiche, j'ai donc utilisé TextLabel ça semble fonctionner, par contre quelque chose m'intrigue si je modifie cp5.addButton("image") en cp5.addButton("Va chercher l'image") le selectInput ne fonctionne plus je croyais que c'était lié au nom de la méthode comme tu me l'as indiqué mais en fait je ne peux pas avoir un nom de méthode de ce type : public void Va chercher l'image ![]() existe-t-il un moyen ?
existe-t-il un moyen ?
Enfin dernière question pour le slider j'ai crée une methode : public void pages(int valeur) pour ne plus avoir de chiffre à virgule mais ce qui est étrange c'est que cela fonctionne bien lorsque j'ai un mot court par exemple "pages" mais dès que j'indique par exemple "Nombres de Page" le slider prend tout de suite 2 chiffres après la virgule, il me semble que c'est le même problème que ma question précédente.
Navré pour les questions trop naïves:)
Merci pour ton écoute
Hors ligne
#6 2014-12-06 21:03:30 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Il semble que l'utilisation du try catch ici ne soit pas absolument utile. Il doit y en avoir un avec la méthode loadImage().
Afin d'éviter un arrêt du programme lors d'une erreur, par exemple le chargement d'un fichier qui n'est pas une image, On essaie (try) de faire une action, si une erreur se produit, une exception est lancée. Il faut l'attraper (catch) pour pouvoir la traiter.
Pour le bouton et le slider, tu peux utiliser la méthode setLabel() pour définir le texte accompagnant ton contrôleur.
Hors ligne
#7 2014-12-08 19:18:37 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Hello Mushussu merci pour le retour
"Il semble que l'utilisation du try catch ici ne soit pas absolument utile. Il doit y en avoir un avec la méthode loadImage().
Afin d'éviter un arrêt du programme lors d'une erreur, par exemple le chargement d'un fichier qui n'est pas une image, On essaie (try) de faire une action, si une erreur se produit, une exception est lancée. Il faut l'attraper (catch) pour pouvoir la traiter."
D'accord donc si j'ai bien saisis (Try) (catch) est surtout utilisé pourse prémunir d'une erreur de programme et d'un plantage ![]()
Merci pour la modificatiuon de code je me suis attaché à intégrer le reste (enfin ce que je crois être le reste ![]() dans le code
dans le code
donc comme tu peux le voir j'ai inscris d'autres méthode une pour le redimensionnement homothétique que j'ai mise en commentaire pour le moment car je ne sais pas encore comment calculer ça et la méthode pour générer le PDF, je croyais assez naïvement n'avoir qu'à indiquer imageRef comme une variable dans PImage lettre = loadImage("imageRef"); mais il semblerait que cela ne fonctionne pas j'ai un retour d'erreur dans la "consoleCould not find a method to load File selection
déc. 08, 2014 7:06:18 PM controlP5.ControlBroadcaster printMethodError
Grave: An error occured while forwarding a Controller event, please check your code at gPDF"![]() Bon si tu as du temps pour m'expliquer une fois de plus je serais preneur je vais de mon côté tenter de trouver une solution
Bon si tu as du temps pour m'expliquer une fois de plus je serais preneur je vais de mon côté tenter de trouver une solution
Ps : J'avais une autre question comment s'y prend-t-on pour que deux méthode dialogue entre elles s'envoies ou reçoivent des informations (variable, chaîne de caractère etc.)
Merci d'avance
Hors ligne
#8 2014-12-09 22:40:37 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Ton problème était dans la génération du PDF :
Hors ligne
#9 2014-12-14 17:44:26 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Hello Mushussu
Merci je vois maintenant où se trouvait mon problème. Bon j'ai passé une bonne partie d e l'après midi à chercher comment redimensionner mon image en fonction de la taille originale et du nombre de pages d'abord avec des calculs compliqués puis ensuite en découvrant la fonction resize() ![]()
![]()
Malgré tout lorsque j'utilise cette fonction elle ne semble pas faire coller parfaitement l'image au nombre de pages ???.
J'ai également souhaité intégrer des conditions avant la génération du PDF dans le cas ou la largeur de l'image originale serait supérieure à la hauteur, dans ce cas n'appliquer le chiffre du nombre de page qu'a la hauteur, et inversement. Ceci pour ne pas avoir de problème lorsque l'on choisi un nombre de page trop faible, encore du travail mais ça avance, si tu as toujours du temps pour continuer à me faire avancer au sujet des pages supplémentaire je te remercie d'avance ci-joint le code
et le fichier image idéal
Hors ligne
#10 2014-12-14 20:33:35 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Tu n'as pas joint le fichier image ![]()
Hors ligne
#11 2014-12-15 12:09:21 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Ah oui autant pour moi un oubli ![]()
![]()

Merci
Hors ligne
#12 2014-12-15 20:14:30 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Bonjour,
Je n'ai pas bien compris ce que tu entendais par appliquer la transformation à la hauteur !
J'en déduis que lorsque la largeur est plus grande que la hauteur, l'image doit subir une rotation de 90 degrés.
De plus évite d'utiliser le nom des méthodes de Processing quand tu définis tes propres méthodes. Par exemple tu avais définis pour un bouton la méthode image().
Hors ligne
#13 2014-12-16 13:50:50 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Salut Mushussu
Effectivement je n'ai pas été très clair (c'est surement une des raisons pour laquelle mon code ne l'est pas ![]()
En fait je ne souhaite pas de retour visuel en particulier sur écran, ce qui m'intéresse c'est de pouvoir générer des PDF pour les réexploiter dans des logiciels de mise en page, mon souhait est que le travail de codage sur un projet donne lieu à une application physique (papier, arduino, céramique etc.) Donc dans ce cas précis j'avais donc besoin que l'image reste dans son orientation mais que, dans le cas ou la largeur de l'image est plus grande que sa hauteur, la valeur nombres de page se substitue à la hauteur de l'image et vice versa pour une image ayant sa hauteur plus grande que sa largeur bref j'ai trouvé mon erreur après ta proposition en fait j'avais inversé dans ma méthode
le 0 et pagesValue pour la première condition et pareil pour la seconde ce qui me donnait un nombre de page dans mon PDF qui ne correspondait pas à pagesValue ![]()
Par contre ce qui m'intrigue c'est que si je calcul manuellement le résultat je ne tombe pas véritablement sur une dimension exacte par exemple suivant mon code si j'ai une image qui fait 800x600 (donc qui respecte la condition if(imageRef.width>imageRef.height)) je devrais avoir en hauteur 50px donc une réduction de 550px (par rapport au 600 du fichier original), si j'applique cette réduction sur la largeur pour garder la proportionnelle je devrais avoir 800-550=250px donc resize devrait renvoyer une dimension de 250x50 ce qui n'est pas le cas lors de l'affichage dans la console par le println, pourtant lorsque j'ouvre mon PDF là proportion semble correcte donc comme je ne suis pas une flèche en math je me dis que j'ai fais une erreur dans mes calculs pour autant j'aimerais bien la comprendre ![]()
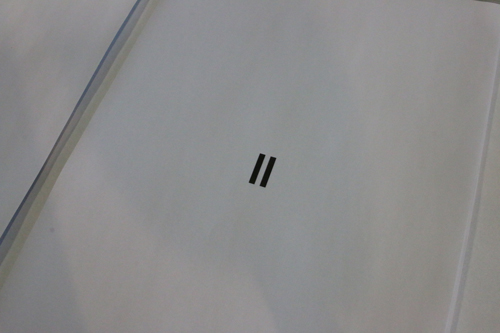
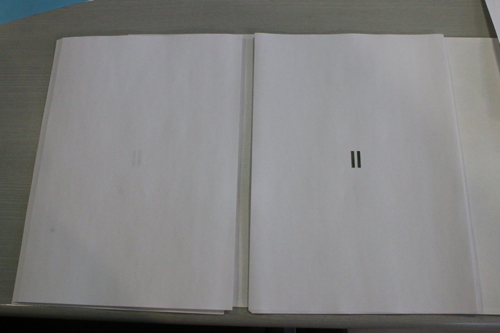
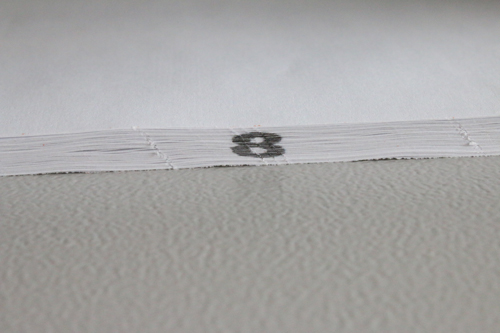
Bon sinon en PJ quelques images du résultat qui est deja très bien , c'est une chose très difficile et laborieuse à réaliser manuellement



Hors ligne
#14 2014-12-17 08:21:27 Re : Gui IP5 et impression
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Gui IP5 et impression
Oui, tu fais une erreur. Si on prends une image 800x600 la proportion entre largeur et hauteur est de 4/3. Donc si tu rectifies ta hauteur à 50, la largeur devra être 50 * (4 / 3) soit 66.
Le bout de code envoyé est étrange, la deuxième condition n'est jamais appliquée. Ne voulais-tu pas écrire ceci :
Hors ligne
#15 2014-12-21 17:41:45 Re : Gui IP5 et impression
- Dante235
- membre
- Date d'inscription: 2014-12-05
- Messages: 14
Re: Gui IP5 et impression
Salut Mushussu
:/50 * (4 / 3) soit 66:D c'est évident
Pour la seconde condition c'est exactement ce que je voulais écrire merci j'ai tout de même modifié la ligne
PGraphics pdf = createGraphics(imageRef.width,pagesValue, PDF, "FichierPDF.pdf");
par
PGraphics pdf = createGraphics(imageRef.width,pagesValue, PDF, "FichierPDF.pdf");
Pour que la taille du conteneur PGraphics s'adapte aux tailles de la nouvelle image
Par ailleurs pour revenir à la librairie IP5 lorsque je règle le slider du nombres de pages, et ce même si je m'applique à être précis avec ma souris l'incrémentation/décrémentation du chiffre se fait par intervalle trop important (par exemple de 72 à 81 pages, j'aurais donc aimé donner la possibilité d'incrémenter pages par pages grâce à la molette de la souris ou si ce n'est pas faisable par la pression des touches haut et bas, j'avais fait ce petit bout de code
if (key == CODED) {
// if (keyCode == UP) {
// cp5.getController("pagesValue").setValue(+1);
// }else if (keyCode == DOWN) {
// cp5.getController("pagesValue").setValue(-1);
// }
// }mais je ne vois pas comment faire pour mettre à jour le slider tout en gardant la valeur précédente.
Merci pour ton aide je continue de chercher de mon côté
Hors ligne
