- Vous n'êtes pas identifié.
Annonce
#1 2014-05-14 17:46:34 Déplacer un objet "balle" d'un point A à un point B
- sleepy0lo
- nouveau membre
- Date d'inscription: 2014-05-14
- Messages: 1
Déplacer un objet "balle" d'un point A à un point B
Bonjour,
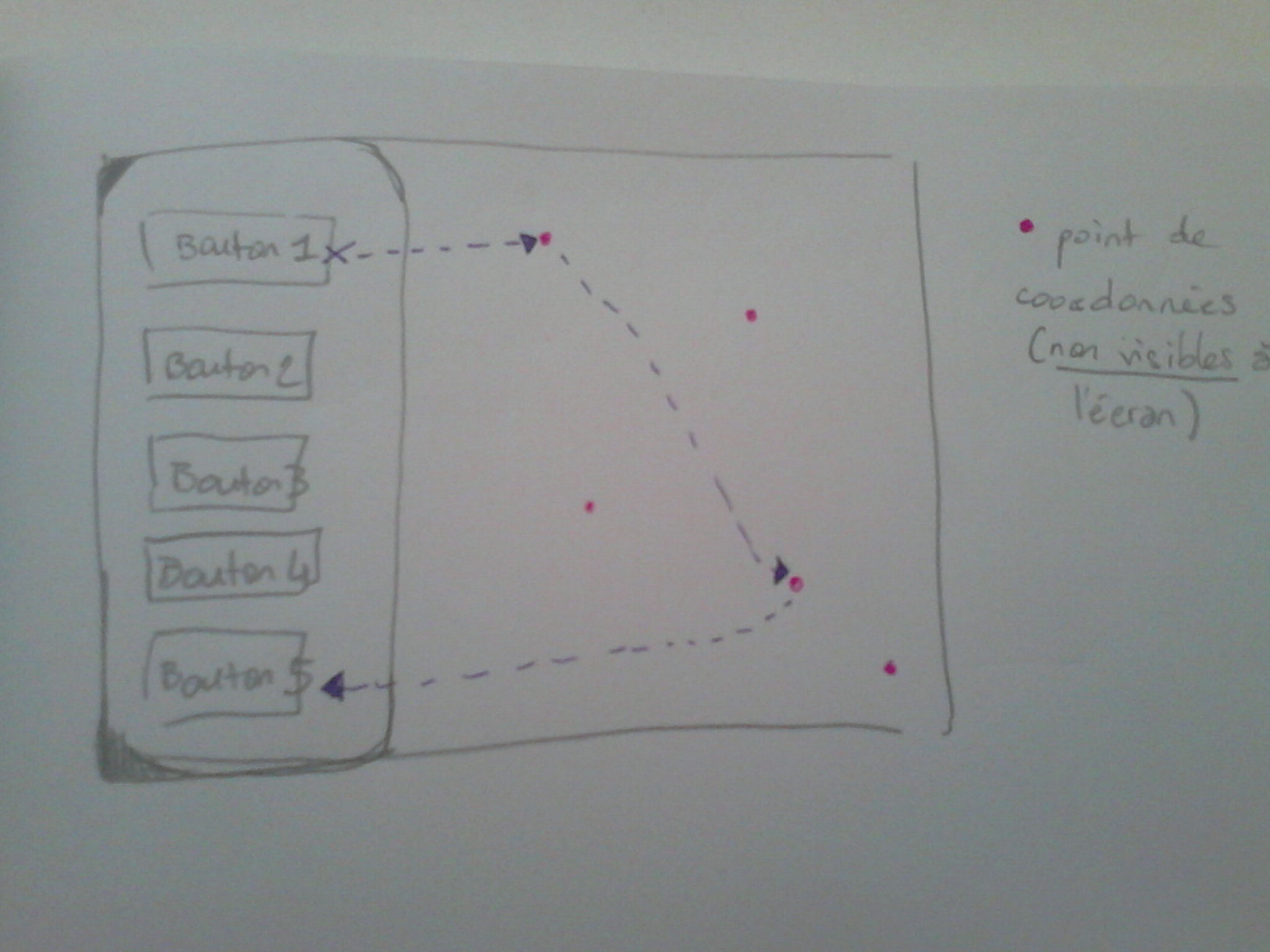
J'ai fait sur processing une sorte d'interface avec 5 boutons, (choix entre départ et arrivée) et faire en sorte que mon objet "balle" se déplace du bonton 1 et aille vers un des points coordonnées (invisible à l'écran, en rose sur mon croquis) pour en rejoindre un autre, puis un autre bouton..
Pour l'instant, j'ai repris la méthode void bouge et testcollision (sur le modèle du pong) mais le mouvement est aléatoire alors que je voudrais le contraindre.
On m'a dit d'utiliser la fonction PVector mais je m'y perds...
Merci de votre aide..
Dernière modification par sleepy0lo (2014-05-14 17:47:44)
Hors ligne
#2 2014-05-14 21:18:36 Re : Déplacer un objet "balle" d'un point A à un point B
- matheynen
- membre

- Date d'inscription: 2008-06-09
- Messages: 226
Re: Déplacer un objet "balle" d'un point A à un point B
Voilà deux tutos de David Shiffman qui devraient t'aider à voir plus clair.
Si tu veux un conseil, essaye de faire des sketch simple, un comportement à la fois, étape par étape, puis quand cela fonctionne d'incorporer le code à ton projet, Processing est fait pour ça.
http://natureofcode.com/book/chapter-1-vectors/
http://processing.org/tutorials/pvector/
Ce que vous avez fait au plus petit de mes frères, c'est à moi que vous l'avez fait.
Hors ligne
#3 2014-05-14 21:35:45 Re : Déplacer un objet "balle" d'un point A à un point B
- matheynen
- membre

- Date d'inscription: 2008-06-09
- Messages: 226
Re: Déplacer un objet "balle" d'un point A à un point B
Ou encore olus simple si tu veux donner un petit effet a ta balle
https://www.processing.org/examples/easing.html
Tu remplace le mouseX et Y par tes positions quand tu appuie sur un bouton.
Ce que vous avez fait au plus petit de mes frères, c'est à moi que vous l'avez fait.
Hors ligne
#4 2014-05-15 07:17:23 Re : Déplacer un objet "balle" d'un point A à un point B
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Déplacer un objet "balle" d'un point A à un point B
Si tu veux utiliser des PVector tu peux t'inspirer de ce qui suit en le faisant à ta sauce :
import controlP5.*;
ControlP5 cp5;
float facteur = 0.05;
PVector position, destination;
PVector[] tableau;
int bordure, taille;
void setup() {
size(600, 400);
noStroke();
bordure = 100;
taille = 30;
cp5 = new ControlP5(this);
for (int i = 0; i < 5; i++) {
cp5.addButton("bouton " + (i + 1))
.setId(i)
.setValue(0)
.setPosition(10, 10 + i * 85)
.setSize(bordure - 20, 40)
;
}
destination = new PVector(bordure + taille / 2, taille / 2);
position = destination.get();
tableau = new PVector[5];
for (int i = 0; i < tableau.length; i++) {
tableau[i] = new PVector(random(bordure + taille / 2, width - taille / 2), random(taille / 2, height - taille / 2));
}
}
void draw() {
background(0);
fill(200);
rect(0, 0, bordure, height);
PVector diff = PVector.sub(destination, position);
if (diff.mag() > 1) {
diff.mult(facteur);
position.add(diff);
}
fill(255);
ellipse(position.x, position.y, taille, taille);
}
public void controlEvent(ControlEvent theEvent) {
//println(theEvent.getController().getId());
int id = theEvent.getController().getId();
destination = tableau[id].get();
}Hors ligne
Pages: 1
- Accueil forums
- » Processing
- » Déplacer un objet "balle" d'un point A à un point B
fil rss de cette discussion :
