- Vous n'êtes pas identifié.
Annonce
#1 2014-04-29 12:26:57 processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
processing gerer des collisions dans un parcour
Bonjour à tous ![]() ,
,
Je suis en terminale S spécialité ISN et comme projet de fin d'année je souhaite réaliser un pac-man,
J 'ai déjà dessiné le pac-man ainsi que le parcour mais je n'arrive pas à definir les collisions entre le pac-man et les bordures. Est-ce que quelqu'un aurait une solution ?
Merci de votre réponse ![]()
int radius = 15;
int direction = 1;
int direction2 = 0;
float x = 250;
float y = 250;
void setup(){
//dimension de la fenêtre
size (600,400);
//couleur de fond de la fenêtre
background(0,0,0);
}
void draw(){
background(0,0,0);
terrain();
//couleur de pacman
fill (255, 255, 51);
//empêche le dessin autour de pacman
noStroke();
rotation();
}
void rectangle(int x, int y, int a, int b){
//arrondit les bords
strokeJoin(ROUND);
//les bords font 2px d'épaisseur
strokeWeight(2);
//bleu éléctrique
stroke(#0066FF);
//dessin du rectangle
rect(x, y, a, b);
fill(0);
}
void terrain(){
//dessine 1 à 1 les nombreux rectangles qui composent le terrain
int x=88;
int y=0;
int a=12;
int b=275;
rectangle(x, y, a, b);
x=75;
y=263;
a=25;
b=12;
rectangle(x, y, a, b);
x=88;
y=300;
a=12;
b=100;
rectangle(x, y, a, b);
x=75;
y=300;
a=63;
b=12;
rectangle(x, y, a, b);
x=100;
y=213;
a=12;
b=25;
rectangle(x, y, a, b);
x=125;
y=25;
a=12;
b=63;
rectangle(x, y, a, b);
x=125;
y=113;
a=12;
b=38;
rectangle(x, y, a, b);
x=125;
y=175;
a=25;
b=12;
rectangle(x, y, a, b);
x=125;
y=263;
a=25;
b=12;
rectangle(x, y, a, b);
x=138;
y=175;
a=12;
b=100;
rectangle(x, y, a, b);
x=125;
y=338;
a=12;
b=38;
rectangle(x, y, a, b);
x=163;
y=300;
a=12;
b=75;
rectangle(x, y, a, b);
x=138;
y=213;
a=38;
b=12;
rectangle(x, y, a, b);
x=163;
y=25;
a=12;
b=63;
rectangle(x, y, a, b);
x=163;
y=25;
a=38;
b=12;
rectangle(x, y, a, b);
x=225;
y=25;
a=38;
b=12;
rectangle(x, y, a, b);
x=288;
y=0;
a=24;
b=38;
rectangle(x, y, a, b);
x=225;
y=25;
a=38;
b=12;
rectangle(x, y, a, b);
x=200;
y=63;
a=24;
b=24;
rectangle(x, y, a, b);
x=200;
y=113;
a=63;
b=38;
rectangle(x, y, a, b);
x=163;
y=113;
a=12;
b=38;
rectangle(x, y, a, b);
x=250;
y=63;
a=12;
b=24;
rectangle(x, y, a, b);
x=288;
y=63;
a=24;
b=24;
rectangle(x, y, a, b);
x=288;
y=113;
a=24;
b=38;
rectangle(x, y, a, b);
x=338;
y=25;
a=50;
b=12;
rectangle(x, y, a, b);
x=338;
y=63;
a=12;
b=88;
rectangle(x, y, a, b);
x=377;
y=88;
a=98;
b=12;
rectangle(x, y, a, b);
x=375;
y=63;
a=25;
b=63;
rectangle(x, y, a, b);
x=413;
y=25;
a=24;
b=12;
rectangle(x, y, a, b);
x=425;
y=25;
a=12;
b=38;
rectangle(x, y, a, b);
x=463;
y=25;
a=12;
b=75;
rectangle(x, y, a, b);
x=500;
y=0;
a=12;
b=100;
rectangle(x, y, a, b);
x=500;
y=88;
a=25;
b=12;
rectangle(x, y, a, b);
x=500;
y=125;
a=12;
b=275;
rectangle(x, y, a, b);
x=500;
y=125;
a=25;
b=12;
rectangle(x, y, a, b);
x=425;
y=125;
a=50;
b=12;
rectangle(x, y, a, b);
x=425;
y=213;
a=50;
b=12;
rectangle(x, y, a, b);
x=425;
y=125;
a=12;
b=100;
rectangle(x, y, a, b);
x=175;
y=175;
a=37;
b=12;
rectangle(x, y, a, b);
x=200;
y=175;
a=25;
b=50;
rectangle(x, y, a, b);
x=250;
y=175;
a=12;
b=50;
rectangle(x, y, a, b);
x=339;
y=175;
a=12;
b=50;
rectangle(x, y, a, b);
x=250;
y=175;
a=38;
b=12;
rectangle(x, y, a, b);
x=313;
y=175;
a=38;
b=12;
rectangle(x, y, a, b);
x=250;
y=213;
a=100;
b=12;
rectangle(x, y, a, b);
x=375;
y=150;
a=25;
b=75;
rectangle(x, y, a, b);
x=463;
y=163;
a=38;
b=25;
rectangle(x, y, a, b);
x=175;
y=250;
a=27;
b=12;
rectangle(x, y, a, b);
x=200;
y=250;
a=25;
b=25;
rectangle(x, y, a, b);
x=200;
y=300;
a=25;
b=75;
rectangle(x, y, a, b);
x=250;
y=325;
a=12;
b=50;
rectangle(x, y, a, b);
x=250;
y=250;
a=12;
b=50;
rectangle(x, y, a, b);
x=338;
y=250;
a=12;
b=50;
rectangle(x, y, a, b);
x=250;
y=250;
a=38;
b=12;
rectangle(x, y, a, b);
x=312;
y=250;
a=38;
b=12;
rectangle(x, y, a, b);
x=250;
y=250;
a=12;
b=50;
rectangle(x, y, a, b);
x=288;
y=288;
a=25;
b=38;
rectangle(x, y, a, b);
x=288;
y=350;
a=25;
b=50;
rectangle(x, y, a, b);
x=338;
y=325;
a=12;
b=50;
rectangle(x, y, a, b);
x=388;
y=300;
a=12;
b=12;
rectangle(x, y, a, b);
x=375;
y=250;
a=25;
b=50;
rectangle(x, y, a, b);
x=375;
y=338;
a=12;
b=12;
rectangle(x, y, a, b);
x=375;
y=350;
a=25;
b=25;
rectangle(x, y, a, b);
x=425;
y=363;
a=12;
b=38;
rectangle(x, y, a, b);
x=425;
y=325;
a=50;
b=12;
rectangle(x, y, a, b);
x=425;
y=250;
a=12;
b=50;
rectangle(x, y, a, b);
x=463;
y=250;
a=12;
b=50;
rectangle(x, y, a, b);
x=468;
y=325;
a=12;
b=50;
rectangle(x, y, a, b);
}
//commande des touches
void keyPressed() {
if (key == CODED) {
if (keyCode == LEFT) {
x = x - 2;
direction = -1;
direction2 = 0;
}
else if (keyCode == RIGHT) {
x = x + 2;
direction = 1;
direction2 = 0;
}
else if (keyCode == UP) {
y = y - 2;
direction = 0;
direction2 = -1;
}
else if (keyCode == DOWN) {
y = y + 2;
direction = 0;
direction2 = 1;
}
}
}
//mouvement rotation de pacman
void rotation() {
for ( int i=-1; i < 2; i++) {
for ( int j=-1; j < 2; j++) {
//sauvegarde le système de coordonnée actuel
pushMatrix();
//permet le déplacement de pacman sans le déplacement de la fenêtre entière
translate(x + (i * width), y + (j*height));
//déplacement de la bouche à gauche
if ( direction == -1) {
rotate(PI);
}
//déplacement de la bouche à gauc
if ( direction2 == 1) {
rotate(HALF_PI);
}
if ( direction2 == -1) {
rotate( PI + HALF_PI );
}
// mouvement de la bouche
arc(0, 0, radius, radius, map((millis() % 500), 0, 500, 0, 0.52), map((millis() % 500), 0, 500, TWO_PI, 5.76) );
//rétablie le système de coordonnée précédent
popMatrix();
}
}
}
Hors ligne
#2 2014-04-29 21:47:20 Re : processing gerer des collisions dans un parcour
Re: processing gerer des collisions dans un parcour
Bonsjours...
Alors, ça ne va pas répondre à ta question mais ça t'aidera, j'en suis sûr...
Concernant ton void terrain(), si tu fais ça, ça marche aussi...
void terrain(){
//dessine 1 à 1 les nombreux rectangles qui composent le terrain
rectangle(88, 0, 12, 275);
rectangle(75, 263, 25, 12);
rectangle(88, 300, 12, 100);
rectangle(75, 300, 63, 12);
etc...
}
Pour les collisions, je t'oriente vers ce fil : http://codelab.fr/4232
Et t'invite à taper "collision" dans la page de recherche du forum pour d'autre piste : http://codelab.fr/recherche
En ce qui me concerne, j'aurai opté pour composer le niveau dans un fichier texte où les murs seraient de "O" et les chemins des "."
Puis d'écrire une routine qui te dessine des murs à la place des "O".
Ça aura le double avantage de te permettre de composer plein de niveau facilement et de connaître facilement la position des murs...
J'avais fait un truc dans le genre pour un jeu de plate-forme, mais il faut que je mette la main dessus...
Et c'est pas gagné...![]()
Bon courage...
L'Amour au Peuple !
Hors ligne
#3 2014-04-30 10:37:00 Re : processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
Re: processing gerer des collisions dans un parcour
Bonjour,
Merci pour tes conseils,
J'étais déjà allé sur http://codelab.fr/4232 mais je n'arrivais pas à l'adapter à mon parcour,
Comment fait-on pour composer un niveau avec un fichier texte ?
Merci de ta réponse ![]()
Hors ligne
#4 2014-04-30 12:37:45 Re : processing gerer des collisions dans un parcour
Re: processing gerer des collisions dans un parcour
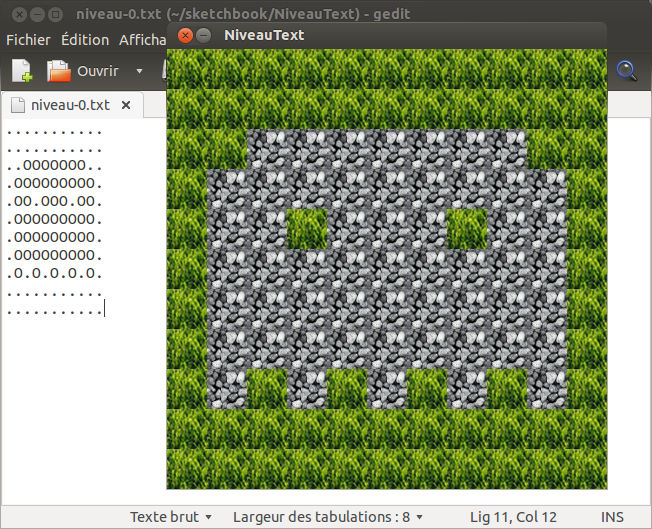
Voici de quoi t'inspirer...
(les images et le fichier texte sont dans l'archive)
Ce qui ne fera que déporter ton pb de gestion de collision... ![]()
Bon courage...
Code (P5) :

L'Amour au Peuple !
Hors ligne
#5 2014-04-30 14:00:05 Re : processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
Re: processing gerer des collisions dans un parcour
merci je pense que je vais refaire le parcour en txt et faire des boucles "if" en fonction du caractère ( si c'est un . pac man s'arrête )
merci beaucoup ![]()
Hors ligne
#6 2014-04-30 14:23:33 Re : processing gerer des collisions dans un parcour
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: processing gerer des collisions dans un parcour
J'ai repris le code qu'Olivier à pris soin de te signaler. Désormais, le terrain s'affiche à partir d'un fichier texte en suivant la typologie d'Olivier.
Dernière modification par Mushussu (2014-04-30 21:38:55)
Hors ligne
#7 2014-04-30 21:20:58 Re : processing gerer des collisions dans un parcour
Re: processing gerer des collisions dans un parcour
Je n'ai pas réussi à mettre la main dessus... ![]()
Tu parles de celui là : http://codelab.fr/4232#p22819 ??
L'Amour au Peuple !
Hors ligne
#8 2014-04-30 21:41:54 Re : processing gerer des collisions dans un parcour
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: processing gerer des collisions dans un parcour
Désolé, j'avais omis de joindre le fichier. Oui, Olivier il s'agit bien du programme précédent modifier.
Hors ligne
#9 2014-05-01 12:36:48 Re : processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
Re: processing gerer des collisions dans un parcour
bonjour a tous ![]()
j'ai modifié le programme afin de représenter mon niveau mais processing me dit que j'ai une erreur que je ne comprend pas...
bonne journée ![]()
Hors ligne
#10 2014-05-01 18:02:40 Re : processing gerer des collisions dans un parcour
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: processing gerer des collisions dans un parcour
Attention, tu avais des ligne dans ton fichier texte qui n'étaient pas égale en nombre de caractère. De plus, c'était un O majuscule et non un zéro comme code pour un élément.
J'ai configuré afin que les dimensions de l'image soient fonction du nombre de lignes et du nombres de colonnes.
Hors ligne
#11 2014-05-01 22:54:45 Re : processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
Re: processing gerer des collisions dans un parcour
c'es nickel
merci beaucoup ![]()
Hors ligne
#12 2014-05-14 10:26:15 Re : processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
Re: processing gerer des collisions dans un parcour
Bonjour à tous,
j'ai un problème au niveau du code, je doit commenter le programme mais il y certaine parties que je ne comprend pas.
est-ce que quelqu'un pourrait m'aider s'il vous plait ?
Bonne journée
Hors ligne
#13 2014-05-14 12:23:01 Re : processing gerer des collisions dans un parcour
Re: processing gerer des collisions dans un parcour
Hello... ![]()
Si tu ne nous dis pas quelles sont les parties que tu ne comprends pas, nous allons difficilement pouvoir te les expliquer... ![]()
L'Amour au Peuple !
Hors ligne
#14 2014-05-14 21:23:27 Re : processing gerer des collisions dans un parcour
- leotho
- nouveau membre
- Date d'inscription: 2014-04-23
- Messages: 8
Re: processing gerer des collisions dans un parcour
Au niveau de la class balle je n'ai aucun problème, mais je ne comprend pas le contenu de l'arraylist Element ainsi que certaine partie du void setup. ![]()
merci de votre aide
Hors ligne
#15 2014-05-15 08:19:33 Re : processing gerer des collisions dans un parcour
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: processing gerer des collisions dans un parcour
En fait, elements est la liste des murs composant le parcours. Donc dans le setup() à chaque fois que je lis dans le fichier un 0 je crée un mur dont je stocke les coordonnées dans elements.
Dans la seconde boucle, je crée des murs à l'extérieur de l'image pour empêcher la balle de sortir. Si tu agrandis la fenêtre, tu les verras apparaître.
Regarde de plus près la classe ArrayList, elle est très pratique :
http://processing.org/reference/ArrayList.html
Dernière modification par Mushussu (2014-05-15 08:25:04)
Hors ligne
Pages: 1 2
- Accueil forums
- » Processing
- » processing gerer des collisions dans un parcour
fil rss de cette discussion :
