- Vous n'êtes pas identifié.
Annonce
#1 2012-06-25 20:17:39 Modifier visuellement de la vidéo
- paskine
- nouveau membre
- Date d'inscription: 2012-06-25
- Messages: 3
Modifier visuellement de la vidéo
Bonjour, je suis nouveau ici, je me présente rapidement, je suis étudiant au Beaux Arts et je m’intéresse particulièrement à la relation entre le son, l'image et l'erreur, dans des médiums comme la vidéo, le son ou le print. Mon problème aujourd'hui est celui-ci, étant débutant sur processing, j'ai récupéré un code (celui-ci en bas) pour me l'approprier, en comprendre les caractères, etc.
j'ai donc récupéré ce code, qui s'adapte à toutes les images, et j'ai plus ou moins réussi à le prendre en main, à le comprendre. (réduire le nombre de ligne, changer les couleurs, la taille, choisir les images etc)
Ce que j'ai pu comprendre c'est que le code s'adapte aux images par rapport aux couleurs, aux formes, et je me demandais si c'était possible de faire de même avec de la vidéo, et rendre donc la réalisation finale mouvante, et en format vidéo?
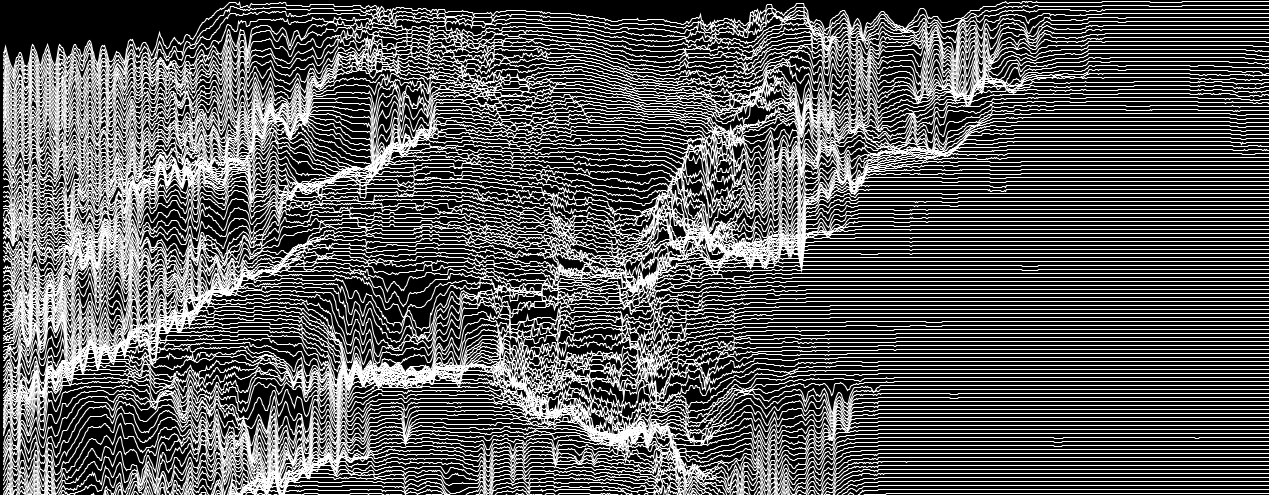
voici un exemple d'image réalisée avec ce code: 
Et le code en question:
size(717,717);
background(0);
smooth();
PImage cloudImg = loadImage("coverunttld.jpg");
int space = 4;
noFill();
stroke(255);
for (int y = space / 2; y < height;y = y + space) {
beginShape();
for (int x = space / 2; x < width;x = x + 1) {
int srcSize = (int)random(space / 40, space);
int change = (srcSize - space) / 2;
color col = cloudImg.get(x, y);
float brightness = (0.3 * red(col) + 0.59 * green(col) + 0.11 * blue(col)) / 255 * 100;
//fill(col, 50);
vertex(x, y + brightness);
}
endShape();
}
if(!online)saveFrame("frame.png");Et j'ai compris comment lire une vidéo sur processing ici:
http://fr.flossmanuals.net/processing/c … tree-video
Si vous avez une idée, merci d'avance, ça fait quelques jours que je cherche, en vain, j'ai peur de mettre attaqué à quelque chose de trop gros pour moi! Mais peut etre y-a-t'il une solution toute simple..
Hors ligne
#2 2012-06-26 00:03:57 Re : Modifier visuellement de la vidéo
- Mushussu
- membre
- Lieu: Orléans
- Date d'inscription: 2012-05-24
- Messages: 802
Re: Modifier visuellement de la vidéo
Bonsoir,
En fait la vidéo n'est qu'une succession d'images. Donc, il faut faire subir ton traitement à chaque image.
Le truc ici est d'utiliser un tableau de pixels pour récupérer la couleur du pixel au coordonnées x, y.
import processing.video.*;
Capture video;
int space;
void setup() {
size(640, 480, P2D);
frameRate(24);
video = new Capture(this, width, height, 30);
space = 4;
noFill();
stroke(255);
}
void draw() {
background(0);
if (video.available()) {
video.read();
video.loadPixels();
for (int y = space / 2; y < height;y = y + space) {
beginShape();
for (int x = space / 2; x < width;x = x + 1) {
color col = video.pixels[x + y * width];
float brightness = (0.3 * red(col) + 0.59 * green(col) + 0.11 * blue(col)) / 255 * 100;
vertex(x, y + brightness);
}
endShape();
}
video.updatePixels();
}
}Dernière modification par Mushussu (2012-06-26 00:12:35)
Hors ligne
#3 2012-06-26 01:01:05 Re : Modifier visuellement de la vidéo
- paskine
- nouveau membre
- Date d'inscription: 2012-06-25
- Messages: 3
Re: Modifier visuellement de la vidéo
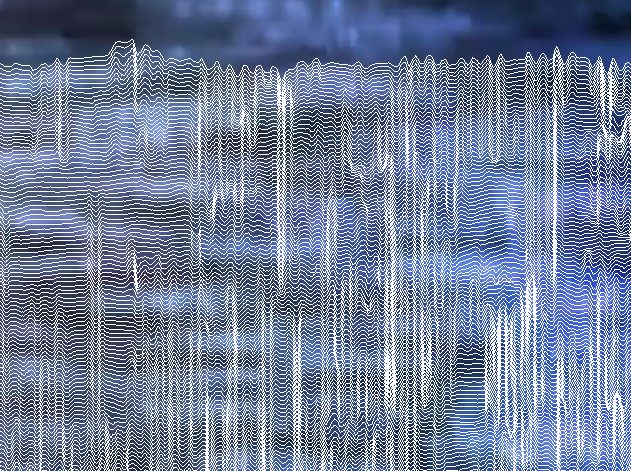
Merci pour ta réponse, le rendu est très étonnant ![]()
Pour continuer dans l'idée j'ai appliqué ton code à de la lecture vidéo, et non à la webcam. Le résultat fonctionne, mais contrairement au image le fond n'est pas noir mais c'est la vidéo que l'on aperçoit. Pourtant j'ai vérifier, ça devrait fonctionner. 
après je suppose que c'est du à la taille de la vidéo, j'ai donc testé avec un .m4v à 219,4 Mo, mais ça semble encore trop lourd. ça reste saccadé et lent, comme du 3/images seconde..
voici le nouveau code:
import processing.video.*;
Movie video;
int space;
void setup() {
size(640, 480, P2D);
frameRate(24);
video = new Movie(this, "unttld.m4v");
space = 4;
video.play();
noFill();
stroke(255);
}
void draw() {
background(0);
image(video, 0, 0);
if (video.available()) {
video.read();
video.loadPixels();
for (int y = space / 2; y < height;y = y + space) {
beginShape();
for (int x = space / 2; x < width;x = x + 1) {
color col = video.pixels[x + y * width];
float brightness = (0.3 * red(col) + 0.59 * green(col) + 0.11 * blue(col)) / 255 * 100;
vertex(x, y + brightness);
}
endShape();
}
video.updatePixels();
}
}Hors ligne
#4 2012-06-26 10:52:25 Re : Modifier visuellement de la vidéo
Re: Modifier visuellement de la vidéo
FAUX! ![]()
void draw() {
background(0);
image(video, 0, 0);---> d'où ta video en fond: à commenter pour éviter cela
Hors ligne
#5 2012-06-26 14:32:21 Re : Modifier visuellement de la vidéo
Re: Modifier visuellement de la vidéo
Bonjour paskine,
La meilleure solution pour obtenir une vidéo à 25 i/s me semble de le faire étape par étape :
- Transformer la vidéo originale en suite d'images, avec ffmpeg par exemple.
- Traiter les images une par une dans processing, enregistrer le résultat au fur et à mesure.
- Réassembler les images résultats sous forme d'une vidéo, encore avec ffmpeg.
Tu perdras le temps-réel, par contre tu seras sûr d'obtenir des séquences à la bonne vitesse.
Hors ligne
#6 2012-06-26 15:11:55 Re : Modifier visuellement de la vidéo
- paskine
- nouveau membre
- Date d'inscription: 2012-06-25
- Messages: 3
Re: Modifier visuellement de la vidéo
Merci Makio135 pour ce petit détail important ![]()
Salut Emoc, merci pour ta réponse, j'avais pensé à cette solution, ça me semble compliqué pour un projet qui pourrait atteindre les 10/15min de vidéo. Je pensais utiliser processing comme un simple filtre finalcut ![]() Ensuite si il est possible d'utiliser processing comme un script photoshop là ça pourrait être intéressant et largement faisable
Ensuite si il est possible d'utiliser processing comme un script photoshop là ça pourrait être intéressant et largement faisable ![]()
C'est possible ça?
Dernière modification par paskine (2012-06-26 15:12:28)
Hors ligne
Pages: 1
- Accueil forums
- » Processing
- » Modifier visuellement de la vidéo
fil rss de cette discussion :
