- Vous n'êtes pas identifié.
Annonce
#1 2012-05-03 16:27:30 cercle-distance-sound HELP
cercle-distance-sound HELP
Bonjour encore et encore moi^^ Et encore besoin d'aide
Je suis en perdition, je souhaite réaliser une simple application.
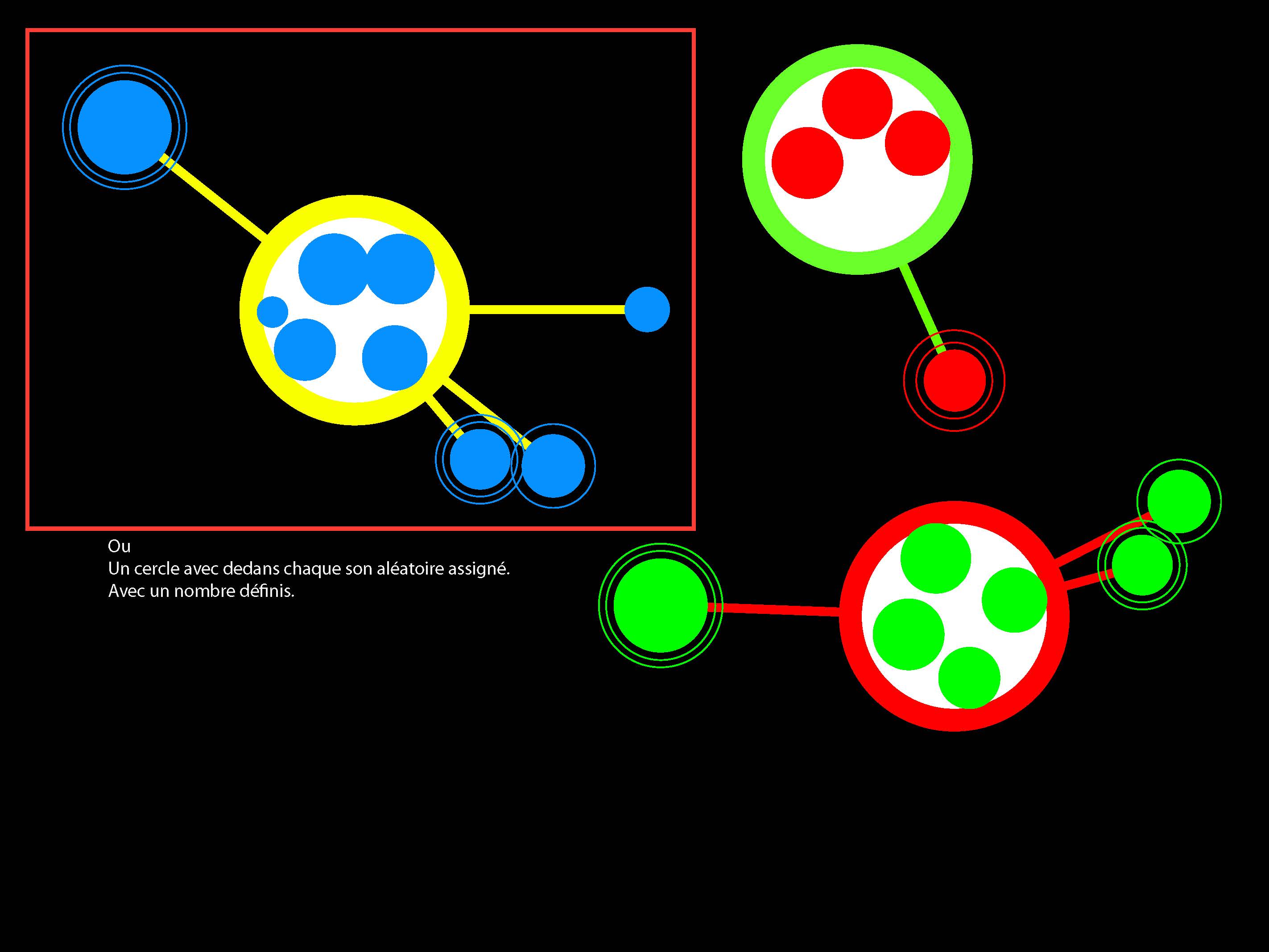
1-deux cercle dans un cercle
2-les deux cercles ont un son différent
3-le son est OFF dans le cercle(conteneur)
4-le son est ON à l'extérieur du cercle(conteneur), quand on clic et le glisse.
liaison du cercle avec le conteneur par une ligne.
5-chargement des sont aléatoirement à partir de l'extension .wav ou .mp3 ou .aif (sa c'est bon)
6-selon la distance par rapport au centre du cercle principal, changement d'état du son(sa c'est bon)
7-réactibilité des contours avec le son (sa c'est bon)
Hors ligne
#2 2012-05-03 20:06:01 Re : cercle-distance-sound HELP
- cgiles
- membre
- Lieu: Est de la France
- Date d'inscription: 2005-05-25
- Messages: 329
Re: cercle-distance-sound HELP
Pour savoir si quelque chose est dans un cercle ou non :
boolean overCircle(int x, int y, int diameter)
{
float disX = x - mouseX;
float disY = y - mouseY;
if(sqrt(sq(disX) + sq(disY)) < diameter/2 ) {
return true;
}
else {
return false;
}
}c'est dans les exemples, catégorie gui, puis buttons
mon pearltree processing : http://www.pearltrees.com/cgiles/processing/id3848868
mes snippet : http://www.snipplr.com/users/cgiles/
Hors ligne
#3 2012-05-04 00:54:59 Re : cercle-distance-sound HELP
Re: cercle-distance-sound HELP
Oui cela j'ai déjà testé.
mais ce que je souhaiterais avoir comme base c'est le fait d'avoir un cercle dans un autre et qu'en le sortant selon la distance entre le conteneur et lui même il change de volume par exemple. me faut juste une base pour comprendre le fonctionnement, si possible.
Hors ligne
#4 2012-05-04 11:04:36 Re : cercle-distance-sound HELP
- oyster_twiter
- membre

- Lieu: saint-herblain
- Date d'inscription: 2008-04-01
- Messages: 444
- Site web
Re: cercle-distance-sound HELP
Hors ligne
#5 2012-05-04 13:14:53 Re : cercle-distance-sound HELP
Re: cercle-distance-sound HELP
voici le code pour l'instant. comme dis la c'est la couleur, mais comment pourrais je faire pour dire que en dehors du cercle central le sont est actif, et quand le cercle est dedant il ne l'est pas?
float bx;
float by;
int bs = 20;
boolean bover = false;
boolean locked = false;
float bdifx = 0.0;
float bdify = 0.0;
void setup(){
size(800,800);
ellipseMode(CENTER);
}
void draw() {
background(0);
//couleur
float b = dist(400, 400, bx, by);
fill(b*5);
ellipse(width/2, height/2, 200, 200);
//drag
fill(100,255,100);
ellipse(bx, by, 50, 50);
//grand cercle
noFill();
ellipse(width/2,height/2,700,700);
if (mouseX > bx-bs && mouseX < bx+bs &&
mouseY > by-bs && mouseY < by+bs) {
bover = true;
if(!locked) {
stroke(255);
fill(153);
}
} else {
stroke(153);
fill(153);
bover = false;
}
}
void mousePressed() {
if(bover) {
locked = true;
fill(255, 255, 255);
} else {
locked = false;
}
bdifx = mouseX-bx;
bdify = mouseY-by;
}
void mouseDragged() {
if(locked) {
bx = mouseX-bdifx;
by = mouseY-bdify;
}
}
void mouseReleased() {
locked = false;
}Hors ligne
#6 2012-05-04 13:41:53 Re : cercle-distance-sound HELP
Re: cercle-distance-sound HELP
Comme sa c'est plus compréhensible je pense.
float bx = 400;
float by = 400;
int bs = 20;
boolean bover = false;
boolean locked = false;
float bdifx = 0.0;
float bdify = 0.0;
void setup(){
size(800,800);
ellipseMode(CENTER);
}
void draw() {
background(0);
//couleur
float b = dist(400, 400, bx, by);
if (b< 100) {
fill(255);
} else if(b<350) {
fill(100,200,255);
} else {
fill(0);
}
// fill(b*5);
ellipse(width/2, height/2, 700, 700);
//conteneur
fill(100,155,255);
ellipse(width/2, height/2, 200, 200);
//drag
fill(100,255,100);
ellipse(bx, by, 50, 50);
if (mouseX > bx-bs && mouseX < bx+bs &&
mouseY > by-bs && mouseY < by+bs) {
bover = true;
if(!locked) {
stroke(255);
fill(153);
}
} else {
stroke(153);
fill(153);
bover = false;
}
}
void mousePressed() {
if(bover) {
locked = true;
fill(255, 255, 255);
} else {
locked = false;
}
bdifx = mouseX-bx;
bdify = mouseY-by;
}
void mouseDragged() {
if(locked) {
bx = mouseX-bdifx;
by = mouseY-bdify;
}
}
void mouseReleased() {
locked = false;
}Voila ce dont je tend a arriver
Hors ligne
#7 2012-05-04 13:52:29 Re : cercle-distance-sound HELP
- cgiles
- membre
- Lieu: Est de la France
- Date d'inscription: 2005-05-25
- Messages: 329
Re: cercle-distance-sound HELP
Faut partir dans de l'objet, dès le départ
un peu comme ça:
cercleConteneur conteneur;
cercleContenant contenant;
void setup(){
size(640,480);
frameRate(30);
conteneur=new cercleConteneur(width/2,height/2,200);
contenant=new cercleContenant(100,100,50);
}
void draw(){
background(0);
conteneur.update(contenant);
conteneur.display();
contenant.display();
}
void mouseDragged(){
contenant.mousePressed();
}
class cercleContenant{
int posX;
int posY;
int diam;
color couleur;
cercleContenant(int xt,int yt,int dt){
posX=xt;
posY=yt;
diam=dt;
couleur=color(255,0,0);
}
void mousePressed() {
float disX = posX - mouseX;
float disY = posY - mouseY;
println("yo");
if(sqrt(sq(disX) + sq(disY)) < diam/2 ) {
posX=mouseX;
posY=mouseY;
}
}
void display(){
fill(couleur);
stroke(255);
ellipse(posX,posY,diam,diam);
}
}
class cercleConteneur{
int posX;
int posY;
int diam;
color couleur;
cercleConteneur(int xt,int yt,int dt){
posX=xt;
posY=yt;
diam=dt;
couleur=color(255);
}
void display(){
fill(couleur);
stroke(255);
ellipse(posX,posY,diam,diam);
}
boolean isInside(cercleContenant cercle){
float disX = posX -cercle.posX;
float disY = posY - cercle.posY;
if(sqrt(sq(disX) + sq(disY)) < diam/2 ) {
return true;
} else{
return false;
}
}
void update(cercleContenant cercle){
if(isInside(cercle)){
couleur=color(255);
}else{
float disX = posX -cercle.posX;
float disY = posY - cercle.posY;
couleur=color(map(sqrt(sq(disX) + sq(disY)),0,200,255,0));
}
}
}mon pearltree processing : http://www.pearltrees.com/cgiles/processing/id3848868
mes snippet : http://www.snipplr.com/users/cgiles/
Hors ligne
#8 2012-05-04 21:30:05 Re : cercle-distance-sound HELP
Re: cercle-distance-sound HELP
Voila a quoi je voulais arriver, oui je sais le code est pas propre mais bon on comprend le principe.
la suite sera donc de faire en sorte de mettre plusieurs cercles avec chaque cercle un son différent.
Si quelqu'un est d'âme charitable pour reprendre mon code et l'alléger et faire en sorte de rajouter plusieurs cercle à la manière d'un tableau je suis preneur ^^
je demande pcq je ne maitrise pas trop le tableau.
Merci
import ddf.minim.*;
import ddf.minim.effects.*;
Minim minim;
AudioPlayer test;
BandPass bpf;
float bx = 512;
float by = 384;
int bs = 20;
boolean bover = false;
boolean locked = false;
float bdifx = 0.0;
float bdify = 0.0;
void setup(){
size(1024,768);
ellipseMode(CENTER);
minim = new Minim(this);
test = minim.loadFile("Is This It.mp3");
test.loop();
bpf = new BandPass(440, 20, test.sampleRate());
test.addEffect(bpf);
}
void draw() {
background(0);
//couleur
float b = dist(512, 384, bx, by);
if (b< 100) {//si le cercle est dans le cercle conteneur
fill(0,255,0);//le grand cercle est vert
test.mute();
} else if(b<350) {//si il est dans le grand cercle
fill(0);//le grand cercle est noir
test.unmute();
float passBand = map(bx, 0, width, 100, 2000);
bpf.setFreq(passBand);
float bandWidth = map(by, 0, height, 50, 500);
bpf.setBandWidth(bandWidth);
bpf.printCoeff();
} else {
fill(255,0,0);//en dehors il est rouge.
test.unmute();
}
for(int i = 0; i < test.right.size()-1; i++)
{
float x1 = map(i, 0, test.bufferSize(), 0, width);
float x2 = map(i+1, 0, test.bufferSize(), 0, width);
line(x1, height/4 - test.left.get(i)*50, x2, height/4 - test.left.get(i+1)*50);
line(x1, 3*height/4 - test.right.get(i)*50, x2, 3*height/4 - test.right.get(i+1)*50);
}
// fill(b*5);
ellipse(width/2, height/2, 700, 700);
//conteneur
fill(100,155,255);
ellipse(width/2, height/2, 200, 200);
//drag
fill(255,255,100);
ellipse(bx, by, 70, 70);
//rollover ok ou pas
if (mouseX > bx-bs && mouseX < bx+bs &&
mouseY > by-bs && mouseY < by+bs) {
bover = true;
if(!locked) {
stroke(255);
fill(153);
}
} else {
stroke(153);
fill(153);
bover = false;
}
}
//press
void mousePressed() {
if(bover) {
locked = true;
fill(255, 255, 255);
} else {
locked = false;
}
bdifx = mouseX-bx;
bdify = mouseY-by;
}
//drag object
void mouseDragged() {
if(locked) {
bx = mouseX-bdifx;
by = mouseY-bdify;
}
}
void mouseReleased() {
locked = false;
}
/*
void mouseMoved()
{
float passBand = map(bx, 0, width, 100, 2000);
bpf.setFreq(passBand);
float bandWidth = map(by, 0, height, 50, 500);
bpf.setBandWidth(bandWidth);
// prints the new values of the coefficients in the console
bpf.printCoeff();
}*/
void stop()
{
// always close Minim audio classes when you finish with them
test.close();
// always stop Minim before exiting
minim.stop();
super.stop();
}Hors ligne
#9 2012-05-05 07:33:29 Re : cercle-distance-sound HELP
- cgiles
- membre
- Lieu: Est de la France
- Date d'inscription: 2005-05-25
- Messages: 329
Re: cercle-distance-sound HELP
comme je t'ai dit plus haut, il faut que tu crées des objets, pour pouvoir gérer dynamiquement tes cercles et tes sons.
Si tu ne maitrises pas les tableaux, rabas toi sur un projet plus simple et fais usage des tableaux, apprends a les maitriser et reviens sur ton projet plus tard.
La dans ton projet il te faut des objets ainsi que des arraylists
http://processing.org/learning/objects/
http://processing.org/reference/ArrayList.html
Si tu veux je peux te faire ton projet, mais c'est pas gratuit ![]()
mon pearltree processing : http://www.pearltrees.com/cgiles/processing/id3848868
mes snippet : http://www.snipplr.com/users/cgiles/
Hors ligne
