- Vous n'êtes pas identifié.
Annonce
#1 2010-03-04 15:14:29 exemple opengl geometry : Questions
- videoactif
- membre

- Lieu: Morteau
- Date d'inscription: 2010-01-27
- Messages: 52
exemple opengl geometry : Questions
Hier je me baladais dans les exemples, et je suis tombé sur celui de l'opengl, geometry.
j'ai décortiqué le code, mais impossible pour moi, noob avancé, de trouver comment il tordaait les formes...
j'ai vu comment les formes étais créé, comment les donnés était rangé, mais pas vu ou l'on pliait les formes
Voici le code :
/**
* Geometry
* by Marius Watz.
*
* Using sin/cos lookup tables, blends colors, and draws a series of
* rotating arcs on the screen.
*/
import processing.opengl.*;
// Trig lookup tables borrowed from Toxi; cryptic but effective.
float sinLUT[];
float cosLUT[];
float SINCOS_PRECISION=1.0;
int SINCOS_LENGTH= int((360.0/SINCOS_PRECISION));
// System data
boolean dosave=false;
int num;
float pt[];
int style[];
void setup() {
size(1024, 768, OPENGL);
background(255);
// Fill the tables
sinLUT=new float[SINCOS_LENGTH];
cosLUT=new float[SINCOS_LENGTH];
for (int i = 0; i < SINCOS_LENGTH; i++) {
sinLUT[i]= (float)Math.sin(i*DEG_TO_RAD*SINCOS_PRECISION);
cosLUT[i]= (float)Math.cos(i*DEG_TO_RAD*SINCOS_PRECISION);
}
num = 150;
pt = new float[6*num]; // rotx, roty, deg, rad, w, speed
style = new int[2*num]; // color, render style
// Set up arc shapes
int index=0;
float prob;
for (int i=0; i<num; i++) {
pt[index++] = random(PI*2); // Random X axis rotation
pt[index++] = random(PI*2); // Random Y axis rotation
pt[index++] = random(60,80); // Short to quarter-circle arcs
if(random(100)>90) pt[index]=(int)random(8,27)*10;
pt[index++] = int(random(2,50)*5); // Radius. Space them out nicely
pt[index++] = random(4,32); // Width of band
if(random(100)>90) pt[index]=random(40,60); // Width of band
pt[index++] = radians(random(5,30))/5; // Speed of rotation
// get colors
prob = random(100);
if(prob<30) style[i*2]=colorBlended(random(1), 255,0,100, 255,0,0, 210);
else if(prob<70) style[i*2]=colorBlended(random(1), 0,153,255, 170,225,255, 210);
else if(prob<90) style[i*2]=colorBlended(random(1), 200,255,0, 150,255,0, 210);
else style[i*2]=color(255,255,255, 220);
if(prob<50) style[i*2]=colorBlended(random(1), 200,255,0, 50,120,0, 210);
else if(prob<90) style[i*2]=colorBlended(random(1), 255,100,0, 255,255,0, 210);
else style[i*2]=color(255,255,255, 220);
style[i*2+1]=(int)(random(100))%3;
}
}
void draw() {
background(0);
int index=0;
translate(width/2, height/2, 0);
rotateX(PI/6);
rotateY(PI/6);
for (int i = 0; i < num; i++) {
pushMatrix();
rotateX(pt[index++]);
rotateY(pt[index++]);
if(style[i*2+1]==0) {
stroke(style[i*2]);
noFill();
strokeWeight(1);
arcLine(0,0, pt[index++],pt[index++],pt[index++]);
}
else if(style[i*2+1]==1) {
fill(style[i*2]);
noStroke();
arcLineBars(0,0, pt[index++],pt[index++],pt[index++]);
}
else {
fill(style[i*2]);
noStroke();
arc(0,0, pt[index++],pt[index++],pt[index++]);
}
// increase rotation
pt[index-5]+=pt[index]/10;
pt[index-4]+=pt[index++]/20;
popMatrix();
}
}
// Get blend of two colors
int colorBlended(float fract,
float r, float g, float b,
float r2, float g2, float b2, float a) {
r2 = (r2 - r);
g2 = (g2 - g);
b2 = (b2 - b);
return color(r + r2 * fract, g + g2 * fract, b + b2 * fract, a);
}
// Draw arc line
void arcLine(float x,float y,float deg,float rad,float w) {
int a=(int)(min (deg/SINCOS_PRECISION,SINCOS_LENGTH-1));
int numlines=(int)(w/2);
for (int j=0; j<numlines; j++) {
beginShape();
for (int i=0; i<a; i++) {
vertex(cosLUT[i]*rad+x,sinLUT[i]*rad+y);
}
endShape();
rad += 2;
}
}
// Draw arc line with bars
void arcLineBars(float x,float y,float deg,float rad,float w) {
int a = int((min (deg/SINCOS_PRECISION,SINCOS_LENGTH-1)));
a /= 4;
beginShape(QUADS);
for (int i=0; i<a; i+=4) {
vertex(cosLUT[i]*(rad)+x,sinLUT[i]*(rad)+y);
vertex(cosLUT[i]*(rad+w)+x,sinLUT[i]*(rad+w)+y);
vertex(cosLUT[i+2]*(rad+w)+x,sinLUT[i+2]*(rad+w)+y);
vertex(cosLUT[i+2]*(rad)+x,sinLUT[i+2]*(rad)+y);
}
endShape();
}
// Draw solid arc
void arc(float x,float y,float deg,float rad,float w) {
int a = int(min (deg/SINCOS_PRECISION,SINCOS_LENGTH-1));
beginShape(QUAD_STRIP);
for (int i = 0; i < a; i++) {
vertex(cosLUT[i]*(rad)+x,sinLUT[i]*(rad)+y);
vertex(cosLUT[i]*(rad+w)+x,sinLUT[i]*(rad+w)+y);
}
endShape();
}Programming is like sex: one mistake and you’re providing support for a lifetime. Michael Sinz
Hors ligne
#2 2010-03-04 21:28:55 Re : exemple opengl geometry : Questions
Re: exemple opengl geometry : Questions
Salut,
Les Look Up Tables (sinLUT et cosLUT) ont un seul intérêt, alléger les temps de calcul. Toutes les valeurs de sinus et cosinus sont précalculées dans le setup() et rangées dans des tableaux pour ne pas avoir à les recalculer à chaque fois. Tout ça est utilisé pour fixer la position des éléments en coordonnées polaires.
Dans le setup(), les paramètres pour chaque arcs (il y a *num* arcs) sont définis : axe de rotation, taille, largeur, vitesse, etc. ainsi que les styles. Ces paramètres sont rangés dans deux tableaux : pt et style.
Ensuite à chaque évaluation de la boucle draw(), les arcs sont dessinés par une suite de petits quadrilatéres. Ce sont les fonctions arcLine, arcLineBars et arc qui gérent l'affichage des trois types d'éléments. beginShape(QUADS) et beginShape(QUAD_STRIP) sont deux manières de définir un quadrilatère en fonctions de points (vertex)
Tu peux modifier ces fonctions ou en rajouter pour obtenir des formes différentes!
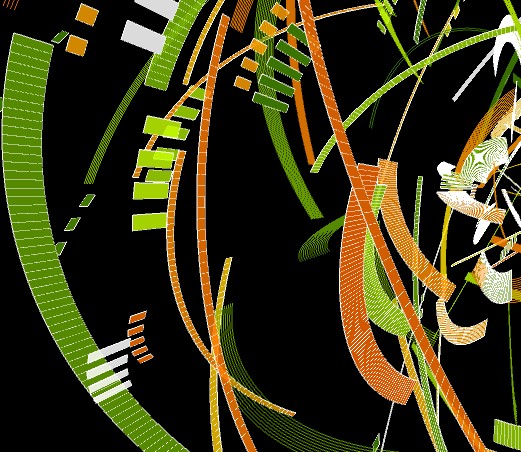
Une image (mieux qu'un long discours?) en rajoutant stroke(255) dans les fonctions de dessin, on voit les petits quads, les "pointillés" sont fait avec beginShape(QUADS) et les arcs continus avec beginShape(QUAD_STRIP) ... Et cet exemple est vraiment excellent, merci Marius Watz!
Hors ligne
#3 2010-03-05 15:56:22 Re : exemple opengl geometry : Questions
- videoactif
- membre

- Lieu: Morteau
- Date d'inscription: 2010-01-27
- Messages: 52
Re: exemple opengl geometry : Questions
merci pour toutes ces explications, je regarde pour appliquer un décalage au niveau des couleur qui sera donné par mon ipod( le décalage)
pour ça je vais faire passer les couleur de RVB en TSL, appliqué mon décalage sur la teinte, puis repassé en RGB, qu'en penses tu ?
Programming is like sex: one mistake and you’re providing support for a lifetime. Michael Sinz
Hors ligne
#4 2010-03-05 16:14:36 Re : exemple opengl geometry : Questions
Re: exemple opengl geometry : Questions
TSL c'est le meilleur modèle pour faire des rotations de couleurs. D'ailleurs, si ça peut t'être utile, voila une fonction que j'ai faite pour prendre une couleur moyenne en TSL (la fonction est extraite telle quelle d'un programme donc il faut la simplifier, enlever la moyenne pondérée entre autre). L'intérêt, c'est que si une de tes valeurs vaut 3 et l'autre 254, le résultat sera 1, et la couleur résultante sera bien entre les deux (une bête moyenne donnerait 129, et une couleur qui ne correspond pas). Le principe est de prendre la couleur moyenne dans l'intervalle le plus court, le spectre étant continu. Enfin, tu en verras peut-être l'intérêt assez vite ![]()
void modifyColor(color cBall) {
float hCell = hue(cellColor);
float hBall = hue(cBall);
float hNew; // new blended color
// always blend colors with the shortest distance in hue spectrum
// colors are weighted average + a ball is half a "score 1" cell
if (abs(hCell - hBall) < 128) {
hNew = (hCell * max(score, 1) * 2 + hBall) / (max(score, 1) * 2 + 1); // weighted average
} else {
if (hCell > hBall) {
hNew = (((255 - hCell + hBall) / (max(score, 1) * 2 + 1)) + hCell)%255;
} else {
hNew = (((255 - hBall + hCell) / (max(score, 1) * 2 + 1)) + hBall)%255;
}
}
colorMode(HSB);
cellColor = color (hNew, saturation(cellColor), brightness(cellColor));
ball.setColor(cellColor);
colorMode(RGB);
}Hors ligne
Pages: 1
- Accueil forums
- » Processing
- » exemple opengl geometry : Questions
fil rss de cette discussion :
