hello!
Je cherche à utiliser des shader pour controler le Contraste et la luminosité de vidéos.
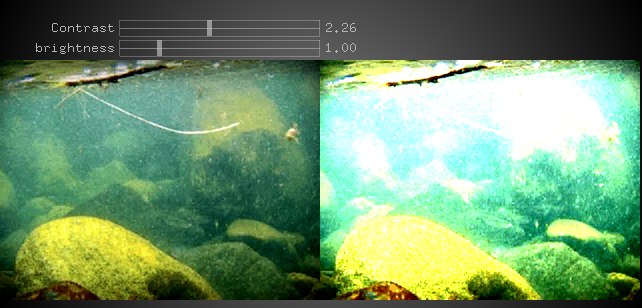
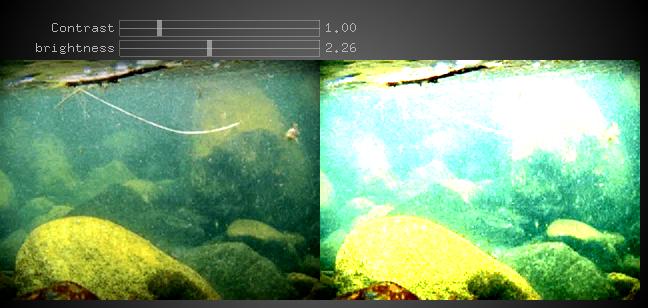
Or je ne vois pas trop de différence entre les 2 paramètres de shader que j'ai trouvé dans l'exemple ci dessous:
https://github.com/laserpilot/shaderSandbox
j'ai fait quelques recherches mais sans trouver .
( il y a de çà quelque mois.)
Je ne m'y connais pas plus que ça en shader, est ce quelqu'un aurait un piste ?
J'aurais bien creusé plus mais j'ai peu de temps pour solutionner l'histoire!
voici 2 captures, avec pour moi, aucune différences!

Salut, tu cherches sans doute ce qu'on appelle un BrCoSa, il y en a un qui marche bien sur google code
http://code.google.com/p/glslang-librar … rs%2Fcolor
Gwenn
Merci Gwenn mais c'est exactement le même.
mais peut être qu'il y a une subtilité autre part?
Voici celui que j'ai:
// Fragment shader for modifying image contrast by
// interpolation and extrapolation
// Author: Randi Rost
//// Copyright (c) 2002: 3Dlabs, Inc.
// See 3Dlabs-License.txt for license information
const vec3 LumCoeff = vec3 (0.2125, 0.7154, 0.0721);
varying vec2 texcoord;
uniform sampler2DRect image;
uniform vec3 avgluma;
uniform float saturation;
uniform float contrast;
uniform float brightness;
uniform float alpha;
void main (void)
{
vec3 texColor = texture2DRect(image, texcoord).rgb;
vec3 intensity = vec3 (dot(texColor, LumCoeff));
vec3 color = mix(intensity, texColor, saturation);
color = mix(avgluma, color, contrast);
color *= brightness;
gl_FragColor = vec4 (color, color.g*alpha);
}
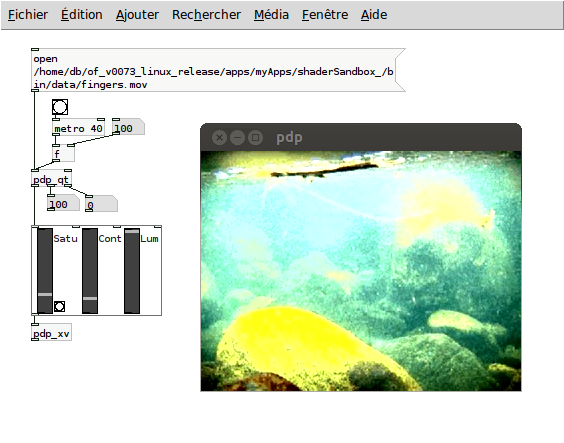
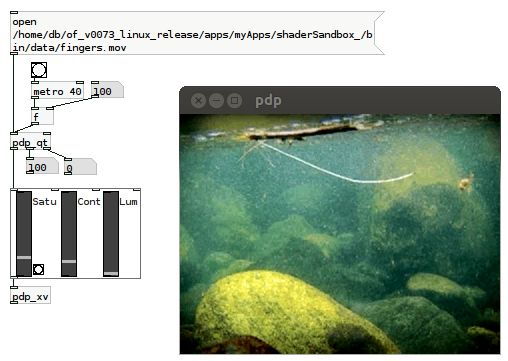
Pour illustrer ma recherche, voici ce que j’obtiens sur Puredata (sans Shader).
Le contraste et la luminosité ont un résultat différent...
Une idée?
luminosité:

contraste:
normal:
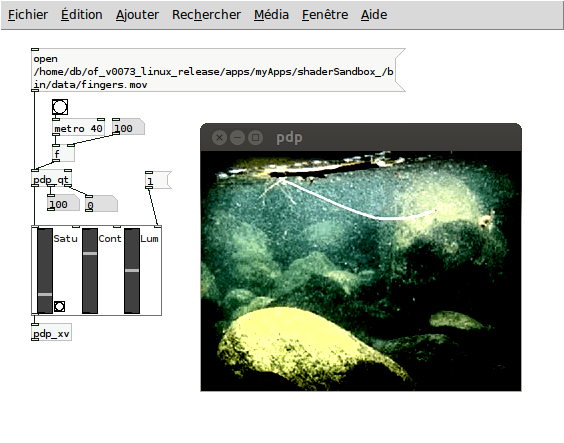
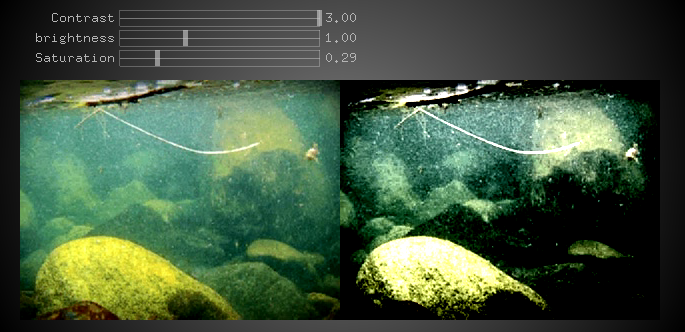
Bon voilà j'ai trouvé:
jai remplacé le shader et ajouter cette ligne dans mon code:
brcosaShader.setUniform3f("avgluma", 0.62,0.62,0.62);
le shader :
const vec3 LumCoeff = vec3 (0.2125, 0.7154, 0.0721);
varying vec2 texcoord;
uniform sampler2DRect image;
uniform vec3 avgluma;
uniform float saturation;
uniform float contrast;
uniform float brightness;
uniform float alpha;
void main (void)
{
vec3 texColor = texture2DRect(image, texcoord).rgb;
vec3 intensity = vec3 (dot(texColor, LumCoeff));
vec3 color = mix(intensity, texColor, saturation);
color = mix(avgluma, color, contrast);
color *= brightness;
gl_FragColor = vec4 (color, color.g*alpha);
résultat :
Cool, sinon il y a les addons suivants qui permettent ce genre de filtres :
- ofxFx
- ofxPostProcessing