- Vous n'êtes pas identifié.
Annonce
Pages: 1
- Accueil forums
- » Pure Data
- » Asservir une couleur au format RGB à l'aide d'un seul et unique slider
#1 2010-02-19 18:50:55 Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Bonjour,
je suis tout nouveau sur ce forum. Je viens de me mettre enfin à PureData après l'avoir lorgner depuis quelques temps. Je n'ai pas trop de problème pour mes débuts (j'arrive à pondre mes propres patchs) mais là, je bute sur une question:
J'aimerais bien asservir une couleur au format RGB à l'aide d'un seul et unique slider. L'idée, c'est que le slider à 0 tende vers le rouge et vers le bleu à sa valeur maximale en passant par toute les couleurs possible entre les deux à la façon d'un arc en ciel.
J'ai regardé un peu la doc et j'ai trouvé un objet [hsv2rgb] qui me semble pas mal mais d'une, quand je l'ajoute il n'est pas trouvé (bordure en pointillé rouge) et de deux, après quelques recherches sur le net, il s'avère que cette conversion n'a pas l'air très optimisée pour les processeurs.
Du coup, je me demandais si vous n'aviez pas une piste à partager pour le remplacer par une meilleure solution et/ou le faire fonctionner.
Merci d'avance.
Hors ligne
#2 2010-02-20 14:15:40 Re : Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Re: Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Cela ne correspond pas à ton besoin, mais comme cela colle avec le titre de ton post, je me suis permis de répondre... ![]()
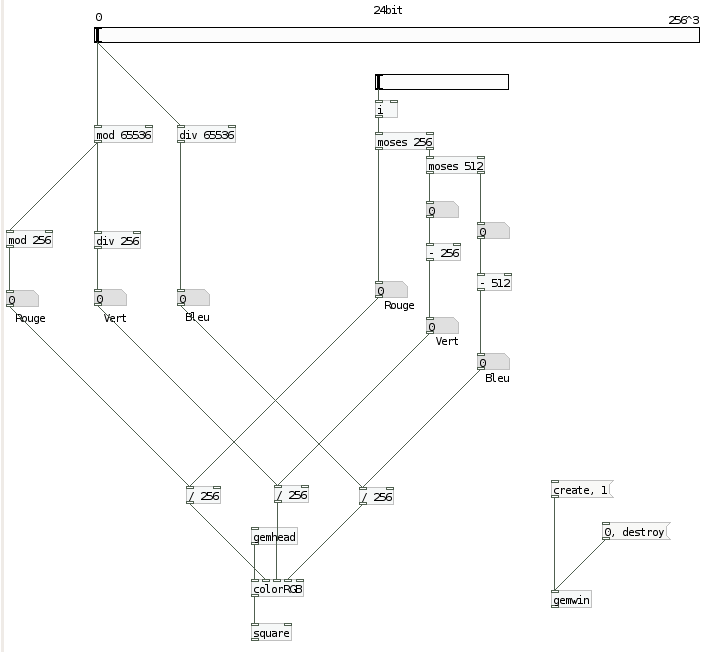
Le premier slide en haut transforme du 24bit en RGB... (mais pas de dégradé arc-en-ciel, ici...)
Le deuxième est plus une astuce pour parcourir une certaine plage de dégradé entre le noir et le blanc...
Dans l'exemple cela passe par le rouge et le jaune, mais d'autres combinaisons sont possible en switchant les sortie RGB...
Mais je n'ai pas de réponse à ta question, désolé... ![]()

Dernière modification par Olivier (2010-02-20 14:16:00)
L'Amour au Peuple !
Hors ligne
#3 2010-02-21 14:21:08 Re : Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Re: Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Bonjour et bienvenue sur codelab!
M.Dziwny a écrit:
J'ai regardé un peu la doc et j'ai trouvé un objet [hsv2rgb] qui me semble pas mal mais d'une, quand je l'ajoute il n'est pas trouvé (bordure en pointillé rouge) et de deux, après quelques recherches sur le net, il s'avère que cette conversion n'a pas l'air très optimisée pour les processeurs.
[hsv2rgb] est dans gem, et dans mon cas (pd-extended 0.41.4 sur win xp) il fonctionne. Les algorithmes pour passer de hsv à rgb sont assez simples, juste quelques calculs et tests, ça m'étonne qu'ils soient gourmands en processeur. C'est toujours possible de prendre un de ces algorithmes et de le transformer en code pure-data, mais pas forcément très simple à mettre en oeuvre...
Un exemple tiré de http://www.cs.rit.edu/~ncs/color/t_convert.html
Code (c) :
void HSVtoRGB( float *r, float *g, float *b, float h, float s, float v )
{
int i;
float f, p, q, t;
if( s == 0 ) {
// achromatic (grey)
*r = *g = *b = v;
return;
}
h /= 60; // sector 0 to 5
i = floor( h );
f = h - i; // factorial part of h
p = v * ( 1 - s );
q = v * ( 1 - s * f );
t = v * ( 1 - s * ( 1 - f ) );
switch( i ) {
case 0:
*r = v;
*g = t;
*b = p;
break;
case 1:
*r = q;
*g = v;
*b = p;
break;
case 2:
*r = p;
*g = v;
*b = t;
break;
case 3:
*r = p;
*g = q;
*b = v;
break;
case 4:
*r = t;
*g = p;
*b = v;
break;
default: // case 5:
*r = v;
*g = p;
*b = q;
break;
}
}Hors ligne
#4 2010-02-23 12:20:31 Re : Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Re: Asservir une couleur au format RGB à l'aide d'un seul et unique slider
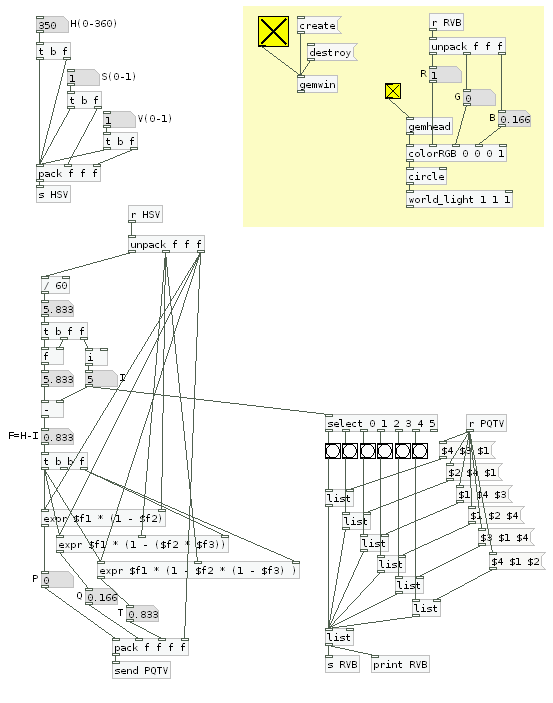
J'ai essayé de convertir le code C de la fonction du message précédent en pure-data, en conservant les noms de variables, voila ce que ça donne.
Si [hsv2rgb] ne fonctionne pas, tu peux utiliser ça, et probablement le simplifier / l'alléger (les bangs après le select ne servent qu'à voir ce qui se passe et peuvent être supprimés, idem pour la plupart des «boîtes à nombre», etc.)
Pour en revenir à ta question de départ, tu peux faire varier la teinte sur l'ensemble du spectre avec un slider unique au dessus de H (de 0° à 360°) en conservant saturation et valeur fixes.
Hors ligne
#5 2010-02-23 23:24:01 Re : Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Re: Asservir une couleur au format RGB à l'aide d'un seul et unique slider
Wahou, je n'en demandais pas tant!
Désolé de ne pas être repassé avant, j'ai eu quelques soucis internet...
Entre temps, j'ai réussi à faire marcher hsv2rgb. Apparemment, ce n'est pas vraiment dans GEM. Fin bref, ça marche parfaitement maintenant.
Ceci-dit, je vous remercie grandement, ça me donne quelques exemples d'utilisation de fonctions plutôt utiles que je n'avais pas encore vu (en particulier [expr ]) et me donnera de bonnes pistes si jamais je trouve les limites de [hsv2rgb], car pour le moment, ça marche nickel.
Hors ligne
Pages: 1
- Accueil forums
- » Pure Data
- » Asservir une couleur au format RGB à l'aide d'un seul et unique slider
fil rss de cette discussion :
